How Much Does It Cost to Design an App in 2022
 14 February 2022
14 February 2022Today, we’re discussing the costs and stages involved in designing an app in 2022, apart from the development costs that also need to be considered. You’ll learn about key stages of the design process that include:
- Research
- User experience (UX) design
- User interface (UI) design
To help you figure out and estimate the project app design costs, we will analyze the most important processes and steps at each design stage. Let’s get going:
What Goes into the Cost of Mobile App Design?
The design spans much more than the user interface and appearance. It also concerns the app’s behavior, usability, and accessibility of features. Deep and extensive research is the starting point of any successful design project. Without it, there can be no solid design.
To work out a mobile app design price, an easy formula to use is to consider all phases of the design process and estimated durations. Since agencies or freelancers may give hourly price quotes, it’s then possible to work out a final estimated price. The key stages will include:
- Research (15-46 Hours)
- Project requirements research and target audience analysis
- Competitor analysis
- Decomposition and preliminary estimate
- Define project scope
- UX Design Stage (57-130 Hours)
- Creating wireframes and prototypes
- Internal and client demos
- Creating user stories
- UI Design Stage (Total: 76-304h)
- Creating style guide (Specifications)
- Creating final designs
- Design improvements and iterations during development (20-40h)
Let’s have a look at how long each stage takes, and what’s involved.
1. Research Stage (Total: 15-46h)

The major mobile app design cost factors include the scope, timescale, and development approach. To choose the right path, professionals always start from an in-depth analysis of the client’s requirements, industry, and audience. The client and the development team will typically work together to generate a well-formulated brief that answers questions about the business, services, competitors, or main design goals. Key activities and estimated durations at the research stage include:
Contact us now to get a personalized cost estimate!
Project requirements research and target audience analysis (5-20h)
Gathering project requirements entails asking: How does the client envision their app? The key requirements to clarify are:
- General complexity of the mobile app
- Time for collecting and processing requirements
- Ways to ensure compliance with technical implementation
- Desired number of features
- Development architecture
- Platforms
- Number of hours for team meetings
- Any extra work required from a business analyst, software architect, and UI/UX designer
Target audience research is crucial as business apps must solve specific pain points of end-users for the best chance of success. The target audience informs features, design, and monetization, not the client’s wishes solely.
How is user analysis conducted? With segmentation (creating similar audience groups), the team may define one or more buyer personas. Each is a detailed portrait of a user potentially interested in the app. It reflects:
- demographic data: location, age, gender, language, marital status, education, occupation
- interests and values that determine perceived benefits of the app, such as savings for bargain hunters
- user behavior: time spent on devices and per app, types of apps used
Behavioral research is the best way to identify how users may respond and react to the app and conducting surveys can help reveal their pain points. To understand how to cater to the target audience, researchers use questions like:
- What will motivate these people to use the app?
- Which current problems do they experience in relation to the business’s services or products?
- What will they expect from the app?
- What rival apps do they use and how?
Competitor analysis (4-8h)
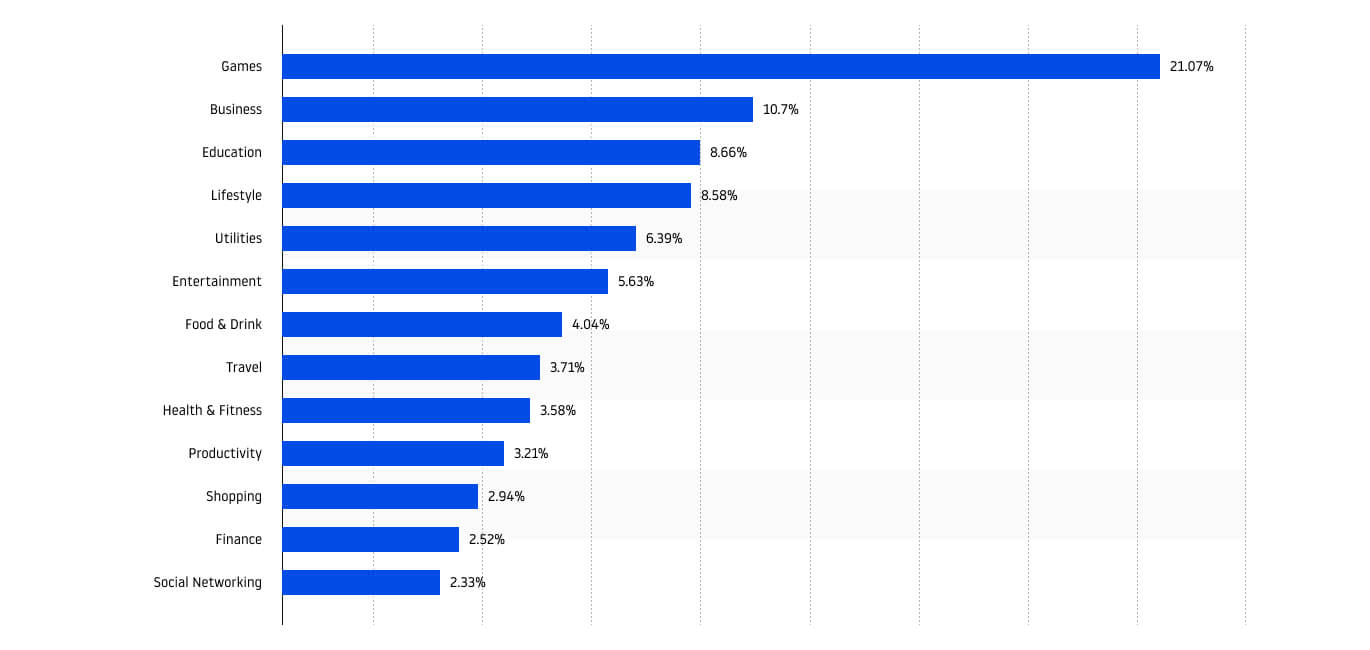
The mobile application market is overcrowded. The Google Play Store alone had about 3.5 million apps as of Q1, 2021! Some categories were more saturated than others:

Analyzing business goals and end users’ needs is not enough to stand out. Leveraging the right technologies will only get you halfway. The app will need to have a competitive edge.
Now, to formulate a winning USP, a company needs a comprehensive view of market trends and competitors. Any mobile application offering what is already available will not generate a niche following.
The team should analyze market leaders and the situation overall. They must identify the strengths and weaknesses of the current and potential competition relative to those of the app. At this stage, it is advisable to assess the design and workflows of at least five similar services.
Companies can learn from rivals’ mistakes and adapt their best practices to save time and effort. Implementing current trends in the niche and app design also helps to gain traction. For example, in 2021, app development was focused on:
- Content-centered experience (convenience of viewing images and videos, reading books, articles, and posts)
- Full-screen (using the full capabilities of device screens, including high definition videos and images)
- Conversational design (convenient chat functionality)
- Simplified user journey (perfecting navigation maps)
Decomposition and preliminary estimate (3-10h)
At this juncture, the project is broken down into components to assess the price. Typically, these include:
- Mobile’s app functionality: what the app will do
- Supported platforms and devices: for one or more platforms
- Third-party apps integration: connections to third-party services like geolocation, maps, or payment systems
- Visual design: number and the complexity of visual elements
- Features: number and complexity of functionalities
- Maintenance plan: technical support after launch
The choice of whether to build a native or cross-platform app will significantly determine the project costs. Here are the differences between native, cross-platform, and hybrid apps:
- Native apps are the most expensive as they are built for each platform (e.g., Android or iOS) separately.
- Cross-platform apps require less investment as they allow flexible reuse of code (up to 90%) across OS. For example, the Flutter framework supports Windows, Mac, Linux, iOS, Android, and web.
- Hybrid apps are usually the cheapest to build as they combine native and web features. The code is written in JavaScript, HTML, or CSS.
Define project scope (3-8h)
The scope is the primary cost factor as it determines the timeline for the app development based on all that needs to be done. Obviously, improving an existing app is cheaper than building a new sophisticated product. Native solutions are more expensive than cross-platform counterparts, as apps are built separately for every platform.
While a business could begin with the full app version, it is wiser to build an MVP first and enhance it later. A minimum viable product is a “bare-bones” version of an app with only the most important features. It allows you to validate your concept with limited UI/UX design costs, before committing to a full-scale project.
To choose features for an MVP, developers focus on uniqueness and value. Prioritization methods vary. For example, effort and impact prioritization consider the value and complexity of implementation. The numerical assignment requires division into priority groups: critical(1), moderate(2), and optional(3):
| Feature | Priority group |
|---|---|
| Sign-up/sign-in | 1 |
| Restaurant search | 1 |
| Restaurant menus | 1 |
| Geopositioning | 1 |
| Payment integration | 1 |
| Rate a restaurant | 2 |
| Call a restaurant | 3 |
2. UX design Stage (Total: 57-130h)

At this stage, the team creates a detailed interface by describing user scenarios. They also build and test high-fidelity prototypes. Based on the test results, developers may need to refine their concepts. So, what goes into app design costs at this stage?
Creating wireframes and prototypes (20-80h)
Wireframes are two-dimensional visual guides illustrating how an app will function. They form the backbone of any app and act as the middle ground between tentative sketches and interactive prototypes. Designers use standard shapes, boxes, placeholders, and gray lines:
Wireframes represent the most important screens and elements of the user interface. They allow developers to validate and modify (if necessary) the scope and direction of the project.
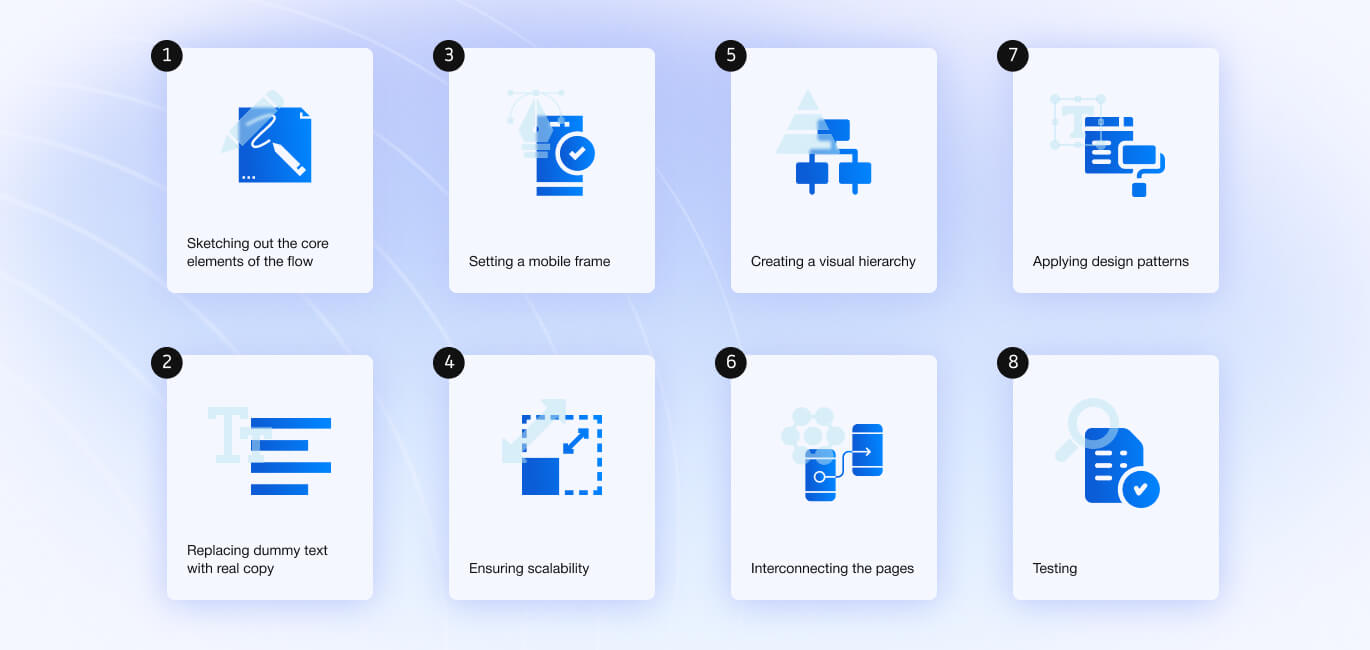
It all starts with mapping a target user flow — a series of steps to achieve a particular goal. For example, here is a possible sequence for a food delivery app: sign in — home screen — catalog — cart — payment and delivery — order confirmation. Subsequent steps include:
- Sketching out the core elements of the flow. These include menus, main content, food categories, search bar, delivery address, etc.
- Setting a mobile frame. It should have similar dimensions to the target device.
- Creating a visual hierarchy. This includes crafting the layout and structure.
- Applying design patterns. Reusable elements like the search box, alert box, and progress bar are added.
- Replacing dummy text with real copy. Developers fill wireframes with real details to make sure the information is well-structured.
- Ensuring scalability. Developers may start from medium-size screens and adapt their wireframes for smaller and larger screens.
- Interconnecting the pages. The team builds UX flows to streamline app functionality as a whole.
- Testing. Developers create and test clickable prototypes from interconnected wireframes.
Different companies may approach this stage differently, but it should always be based on user research data.
Internal and client demos (5-10h)
Demo apps are relevant in different contracts. For example, startup clients may need visual aids to impress investors. A demo app works much better than a PowerPoint presentation. It is a detailed visualization of how the app will look and feel.
Unlike MVPs, which are submitted to app stores, demos are only used for demonstration. Their basic versions resemble the original wireframes but let the viewer move between the screens.
During the demo stage, developers highlight the features included, address any concerns that come up, and suggest the next steps.
Creating user stories (16-24h)
User stories put people at the center of the conversation, helping developers deliver real value. They describe ways an app can be used. Every story is narrated from the user’s perspective and captures a particular function like making a purchase or transferring money.
Stories help validate the app’s value and make requirements easier to understand. They are formulated informally, without tech jargon, and cover three key parameters:
- Type of user (persona)
- User’s intention (need)
- Value delivered by a specific feature (purpose)
An elementary story may look like: “As a regular user, I want to upload images in order to share photos with my friends.” This example follows the pattern “As a <role>, I want <feature> in order to <goal>.”
Each story is estimated, prioritized, and converted into project tasks before the team starts bringing it to life. Story mapping is originally part of Agile, but companies following the Waterfall methodology also apply it with some modifications.
User testing and surveys (16h)
The best design practices alone do not guarantee an excellent UX. Developers must test their clickable prototypes with real users. They invite participants to get actionable feedback and understand which elements are redundant or lack clarity.
Usability testing is focused on UX and may even be conducted with wireframe prototypes so that participants are not distracted by visual elements. The key question is: does the app’s functionality sufficiently address their needs? Tests can be conducted in two ways:
- In moderated tests, a facilitator and participant follow an interaction script. Rapport is stronger, and feedback may be more candid, but more time and investment are required.
- Unmoderated tests do not require a facilitator, so they are cheaper. Participants may receive the tests remotely, and the results are analyzed by user testing software. The biggest limitation is that the format does not allow follow-up questions.
Reliable results require well-structured surveys. Questions must be easy to understand and flow logically. Asking participants about their demographics and preferences (apps and devices) helps developers explain potential anomalies in results. It also helps in screening the target audience. Users can answer open and neutral questions such as:
- What do you think of the design?
- How would you describe your experience completing the task?
- What do you think [feature] communicates?
- Which features stand out to you and why?
- Which competitors can you think of that offer similar apps?
3. UI Design Stage (Total: 76-304h)

The final look of an app is defined by both UX and UI. This stage shifts the focus from functionality to aesthetics. The team creates all elements users will see and/or interact with. So, how is an app designed at this stage?
Creating style guide (specifications) 16-24h
Designers follow approved standards and specifications contained in the UI style guide to deliver aesthetic consistency across apps and web products. The set includes visual references and rules, which ensures:
- streamlined communication between developers and designers
- consistency throughout the design process
- facilitation of learning for new team members, stakeholders, or clients.
A style guide covers UI elements and interactions that take place in the app. It may contain guidelines for:
- Typography, color palettes, layouts, logo, buttons, and other essential UI design price components
- Instructions concerning approved file formats, design voice, spacing, positioning, etc.
The UI style guide is amendable and may be updated throughout the product lifecycle.
Consider this comprehensive UI guide for Dusk Network. It specifies acceptable colors (Hex codes and uses), buttons (colors and opacity, fonts and weight), icons, graphics, and other elements.
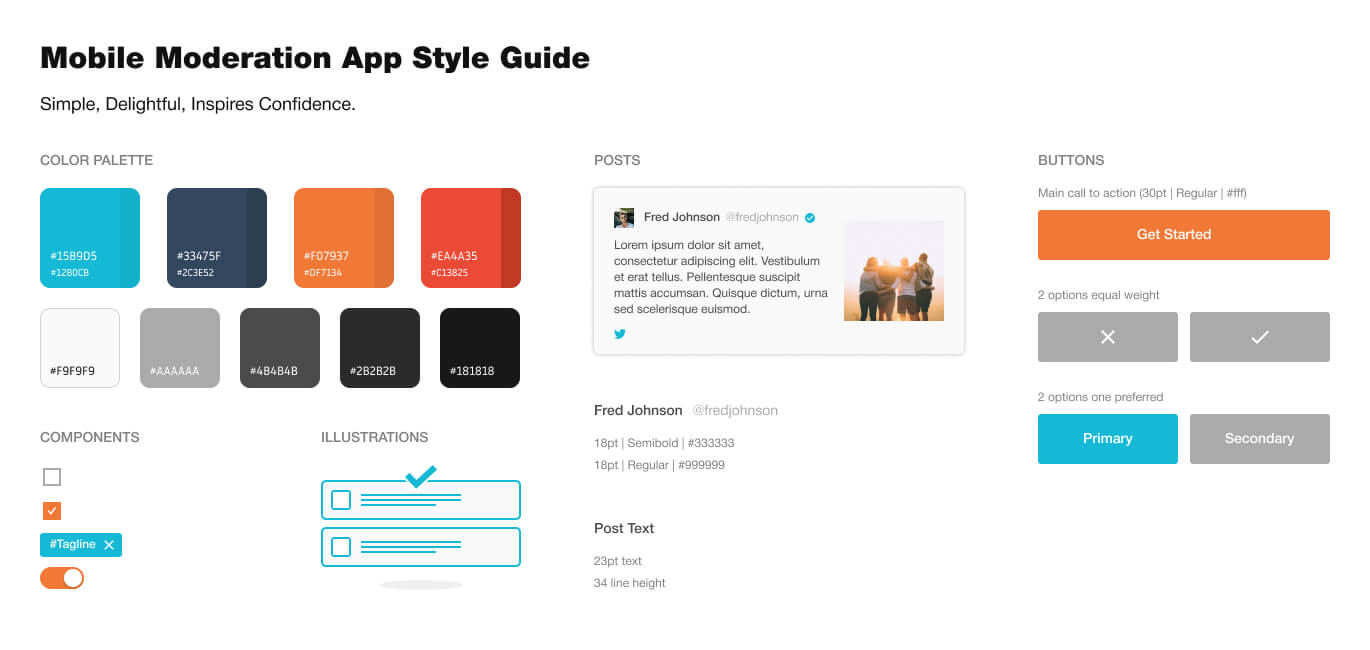
A more basic example can look like this:

How much does an app logo design cost?
The prices vary from $0 to tens of thousands of dollars. A startup or small business may spend $300 or even less, but the cheapest designs look basic and generic. High-end brand identity packages from branding agencies in the US cost upwards of $10,000.
Creating final designs (40-100 hours)
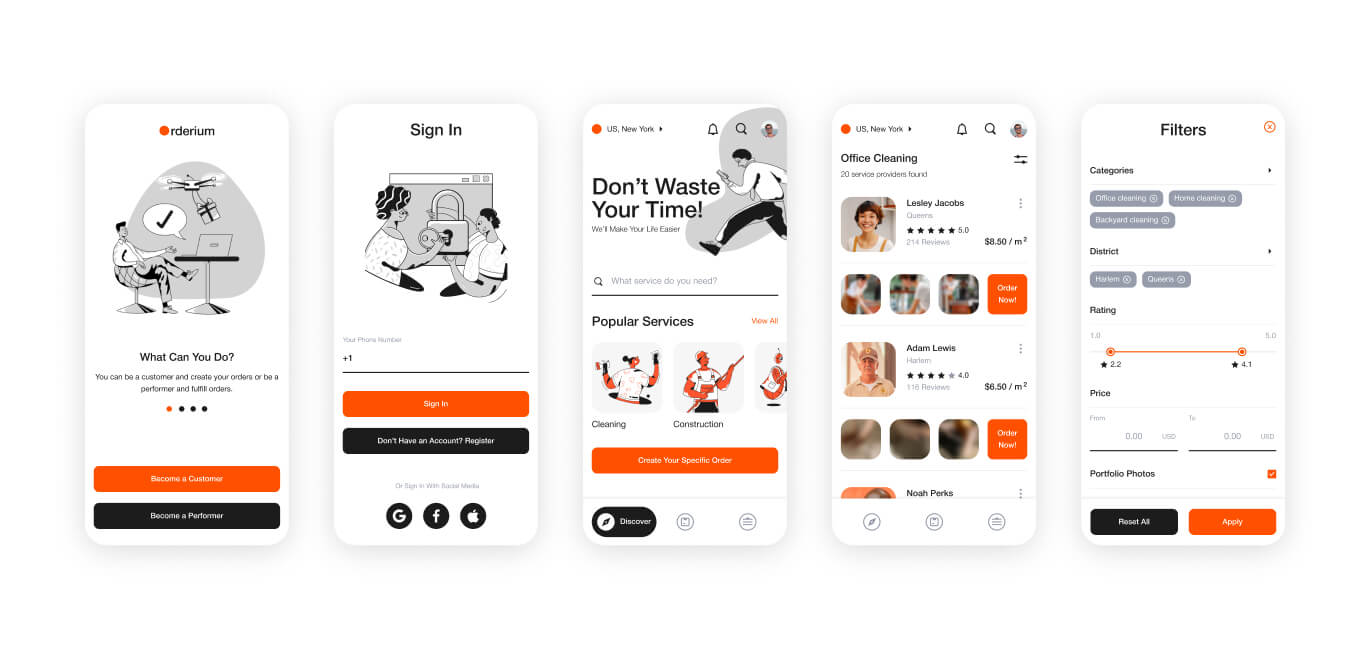
By applying the style guide to the wireframes, designers create their final renderings called mock-ups. These designs are static. If necessary, they can be turned into click-through prototypes simulating user experience and workflows. Mockups and prototypes help identify the necessary design modifications.
Depending on the project, this final stage of design may also include the creation of:
- Illustrations: 0-60 hours
- Animations 0-80 hours
Design improvements and iterations during development (20-40h)
After the design stage, the team builds the front end, back end and APIs for the app. But before launch, the app is repeatedly tested for functionality, UX, performance, security, and compatibility.
Teams following the Agile methodology work in sprints — periods of around 2 weeks, each focused on a specific part of the functionality. The results of every sprint are reviewed and tested, and the UI is polished if necessary. That may necessitate more time spent making any design improvements during the development.
Contact us now to get a personalized cost estimate!
What Factors Influence Project Costs?
Design accounts for nearly all stages apart from coding. The final cost varies based on this simple formula:
Features x Development time x Hourly rate
The complexity of UI and functionality determines the number of features and the time required for implementation. The three biggest factors are:
1. Design complexity
Simple design based on premade libraries costs less than a unique appearance. Customization requires time, effort, and investment. Advanced interactions and animations tailored also increase the cost of app design.
On the upside, customization ensures uniqueness and exclusivity. Companies can express their vision and achieve groundbreaking success if they do everything right. Popular apps like Uber, Tinder, and Airbnb are all tailor-made.
2. App complexity
App size and level of sophistication determine the number of screens and the design logic. The number of screens directly affects the number of development hours. Complex features also require more time to create.
Back-end infrastructure and APIs also contribute to the app design costs. For example, integrating in-app payment systems for subscriptions can take around 30 hours. Google Map integration may require over 20 hours. The same is true for social media sign-in via Facebook or Twitter.
3. Design team location and hourly rates
Businesses can hire in-house teams, find freelance developers, or outsource to an agency. The first approach is the most time-consuming and the least cost-effective.
Typically, freelance app design rates are the lowest, particularly in India. Yet, a company cannot rely on one person to build an entire app. Common challenges for working with freelancers include communication gaps, accountability flaws, and transparency. So, this approach may only work for basic apps.
The simplest, most advantageous, and most reliable solution is hiring a mobile software development team. Reputable design companies have all the necessary infrastructure and resources for development and deployment. Their dedicated teams include highly qualified professionals, and the results are faster and quality-assured.
Note that app design prices vary geographically. Hiring an agency based in the US costs up to $150-250/hour. In comparison, its reliable counterpart in Ukraine may charge as little as $40/hour:
| Region | Average hourly rate |
|---|---|
| North America | $75-$250 |
| Western Europe | $60-$150 |
| South America | $40-$60 |
| Eastern Europe | $30-$50 |
How Much Does It Cost to Design an App?
The following table shows the average cost of app design based on complexity. The total is calculated based on the rate of $40/hour:
| Number of hours | What is included | Approximate cost | |
|---|---|---|---|
| Simple app | 100-180 | Several screens, 1 platform, 1 user role | $4,000-$7,200 |
| Medium app | 200-300 | 2 platforms, complex structure | $8,000-$12,000 |
| Complex app | 300+ | Diverse functionality, multiple user roles, unique and complex design elements | From $12,000 |
Conclusion
So, how much does it cost to design a mobile app? It depends. Development is a complex process with multiple variables, so the figures above are only tentative estimates.
Attract Group’s calculator shows the average cost of apps similar to popular products. Still, every project is unique and requires a customized approach. Contact our team today to get a free draft estimate for your app!
Contact us now to get a personalized cost estimate!