Top 10 Reasons to Update Your Website
 27 September 2022
27 September 2022Are you on the fence about why you should update your website?
The digital marketing landscape is constantly evolving, with new shifts, trends, and technologies influencing how websites need to function, feel, and look — to remain competitive.
An ever-present requirement is staying on top of Google Algorithm updates. Google now expects a flawless page experience predicated on fast-loading pages, high levels of interactivity, and reduced layout shift.
Changing consumer preferences have similarly exacerbated the need for change. More consumers now seek personalized online experiences tailored to their needs and preferences. New technologies — AI intelligence, Automation, and Machine Learning — come bearing many good tidings for websites, from reduced reliance on human capital to a positive impact on ROI.
Similarly, articles written five years ago may fail to stand up against fresh content sharing today’s best practices. Lackluster designs that were hot 10 years ago may fail to elicit awe today.
This guide offers supporting reasons for the importance of regularly updating your website. Learn about signs that point to a required update and the recommended step-by-step process of how to update your website for 2022.

10 Reasons to Update Your Website
”If it ain’t broken, don’t fix it” seems like solid advice considering that a professional website may cost a lot to build, both in time and monetary expenditure.
Well, most businesses pursue change only when it is a must, for instance, if the website suffers a Google penalty following a core update. But even without a strong extrinsic motivator of change, there are many reasons for updating your website:
1. Up-to-date design
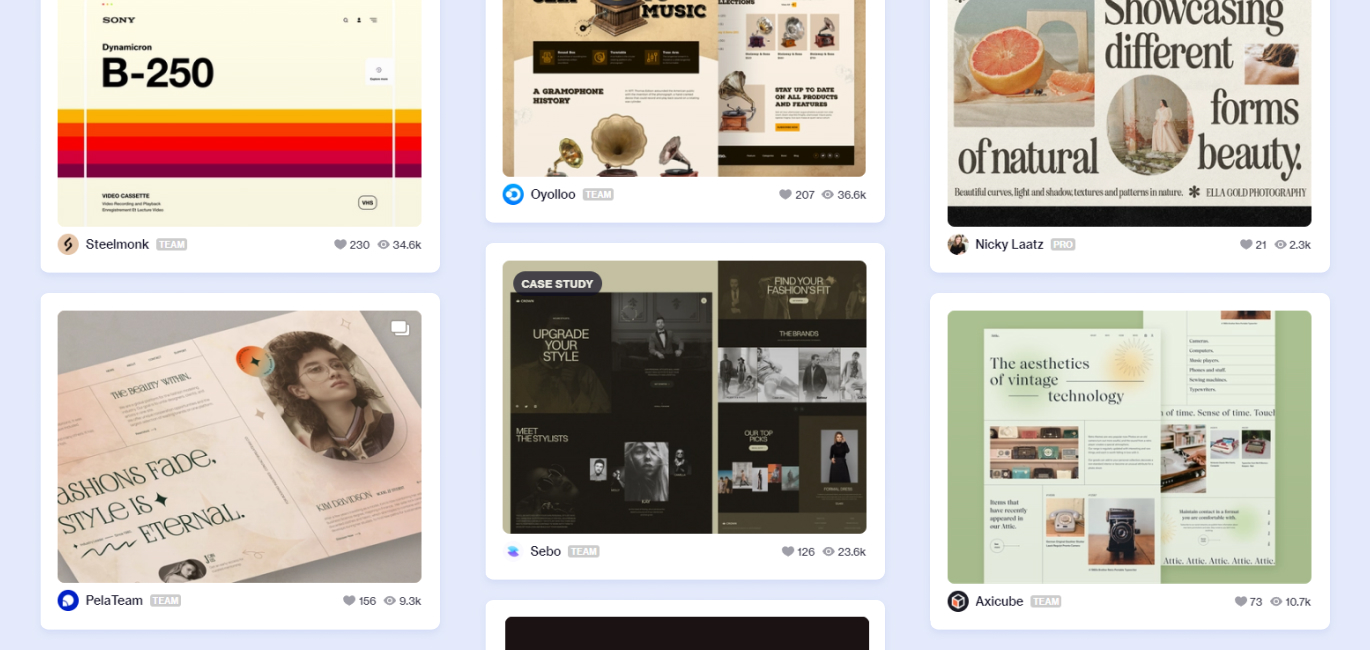
The web design is responsible for 94% of first impressions. It’s quite consequential as it will have a long-term effect on how users perceive the business. For instance, incorporating custom illustrations makes the brand feel unique and expresses the brand’s style.
Some latest trends to factor in when updating the website include
- Using full-page headers;
- Reducing distractions and providing a clear hierarchy with white space;
- Creating an interesting and enjoyable side-wide experience by focusing on UX elements;
- Incorporating storytelling with parallax scrolling;
- Adding interactivity with drag, gestures, and other interactions.
- Making a website colorful and adventurous with Memphis design;
- Introducing nostalgia with a retro design.

2. Mobile-first design & Responsiveness
Another solid reason why you should update your website is to start with a mobile-first design. It’s an approach where the designer first designs the website for mobile devices or the smallest screen. They then work their way up to larger screens.
The emphasis on a mobile-first design concept is predicated on the importance Google places on mobile users, who now constitute the majority of internet users. Sites that are not mobile-friendly get penalized in the SERPs. It’s even much easier to ensure that pages perform well on mobile devices, as adapting them to all devices will be much easier.
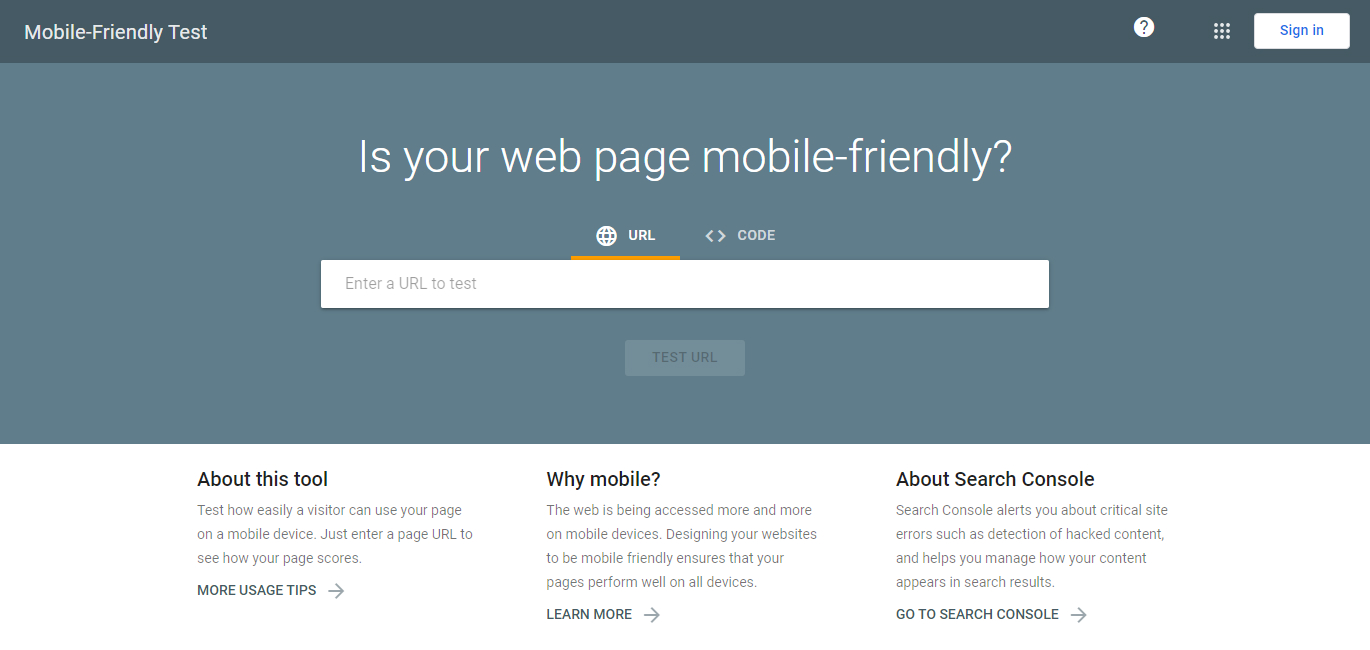
Google provides a mobile-friendly test that anyone can use to check if
a web page is mobile-friendly: https://search.google.com/test/mobile-friendly.

3. Website Speed
Google is on track to fully roll out The Page Experience update that places more emphasis on the page experience offered by the website, aside from quality content.
Page speed is a critical UX metric. Studies show that bounce rates increase if the page takes more than 3 seconds to load. Going forward, if several pages have similar content, Google will now give priority to the fastest loading pages.
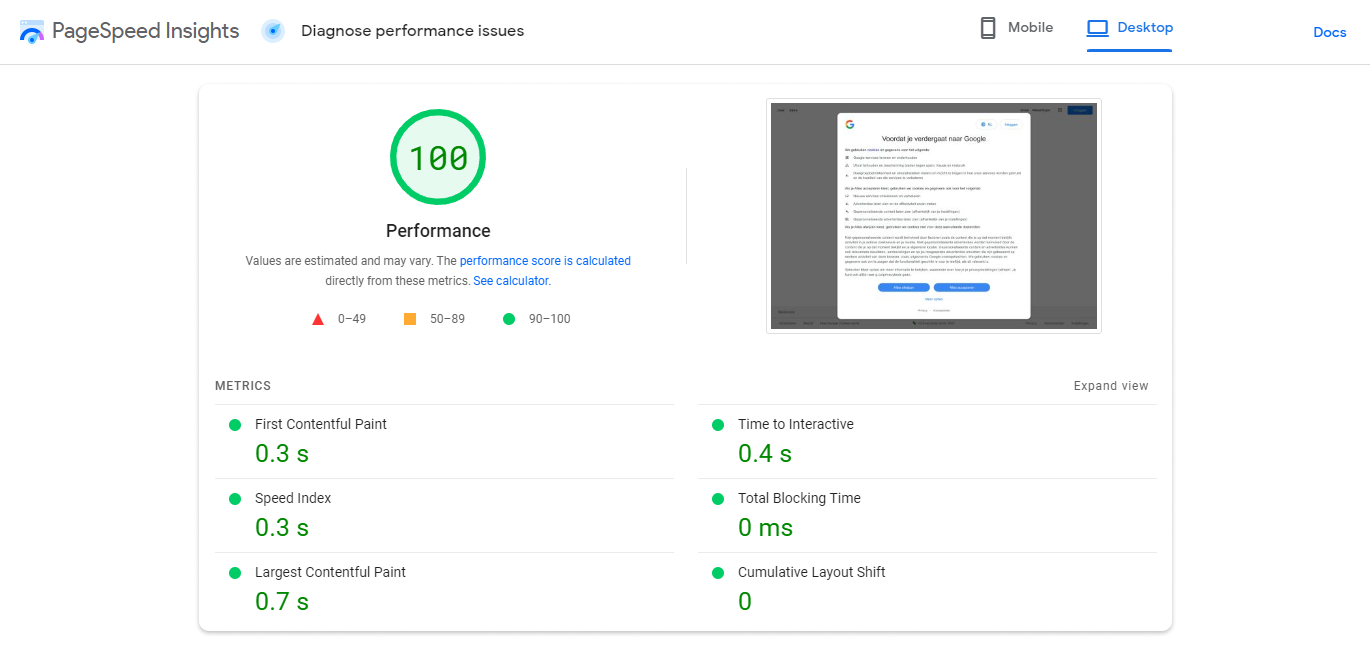
In its mission to make the web faster, the search engine has developed PageSpeed tools to help websites analyze and optimize their performance. The First Contentful Paint (FCP) is one of the critical metrics Google checks to gauge page load speed. And it measures how long the first text or image is painted on the canvas.

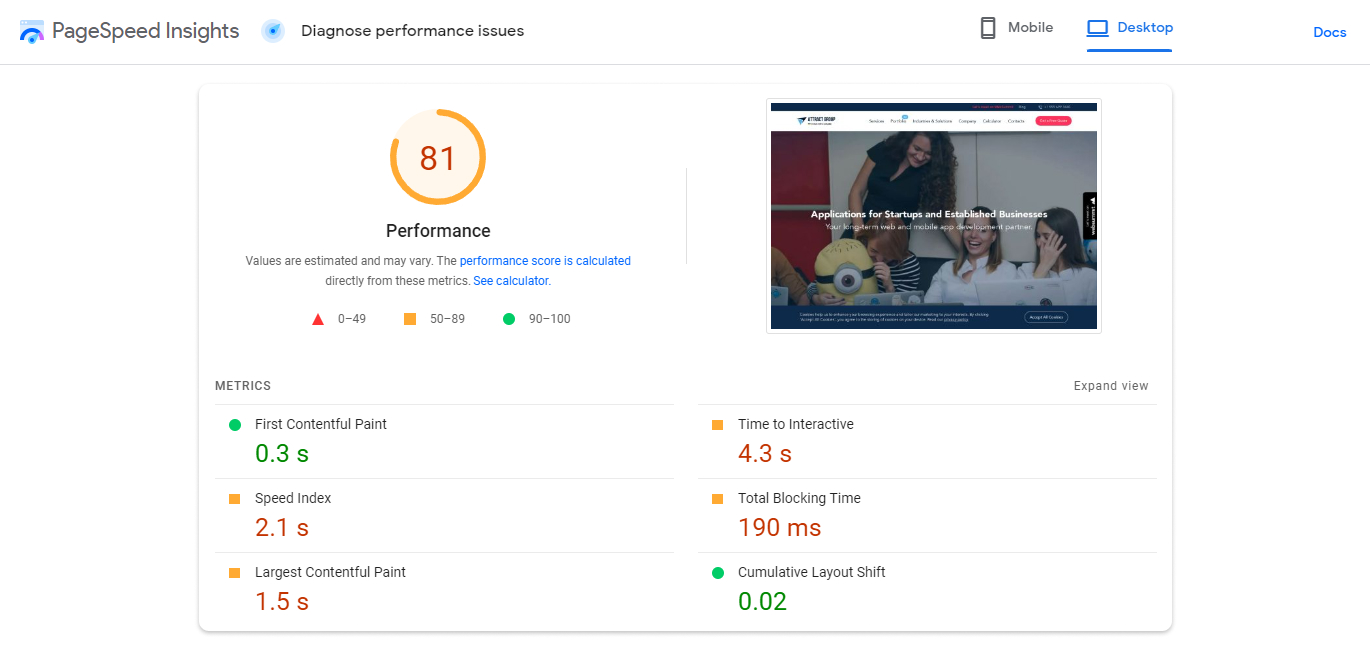
When using PageSpeed tools, the performance score will be a comparison of the website’s performance against other real websites — and this emphasizes the importance of updating your website.
4. Time to interactivity & load responsiveness
One of the reasons to redesign your website is to improve the website’s interactivity, another key focus of The Page Experience update.
Google notes that some websites focus on optimizing content visibility at the expense of interactivity. Users can get frustrated if the website appears to have loaded, but if they try to interact with the elements, they don’t get any response.
Use Pagespeed Insights to determine your site’s Time To Interactive (TTI), among the six other critical performance metrics.

Experts state that a good TTI score should be less than 3.8 seconds for websites that want a good experience.
Web developers can implement various strategies to reduce the TTI, including:
- Reducing payload sizes and script phrasing by minifying JavaScript files;
- Making pages load faster by preloading requests;
- Minimizing the effects of slow loading third party-scripts.
Experts state that a good TTI score should be less than 3.8 seconds for websites that want a good experience.
Web developers can implement various strategies to reduce the TTI, including:
- Reducing payload sizes and script phrasing by minifying JavaScript files;
- Making pages load faster by preloading requests;
- Minimizing the effects of slow loading third party-scripts.
5. Security (Ensure data safety)
An out-of-date website is highly exposed to security attacks. Old frameworks, CMS systems, plugins, and other technologies may have bugs and holes that attackers can exploit.
Personal data protection is critical to fostering trust. Businesses may face serious legal repercussions if data breaches occur, leading to exposure of confidential customer information — and if it’s proven that the website failed to take any steps to uphold the security.
The approach towards security should always be proactive and defensive. Ensure the website runs on the latest version of the CMS or framework. If it’s built on a legacy system that is hard to update, consider a total redesign focusing on an easily upgradable system.
The upgrade should also focus on implementing modern website security practices such as:
- Incorporating security testing and remediation into the website development (DevOps), rather than treating it as a different phase;
- Constantly running tests to find security issues as new vulnerabilities are discovered every day;
- Catalog all the website resources, apps, and APIs for easier maintenance and upgrades.
6. New features
It’s quite difficult to add new features and changes to legacy code that’s no longer been updated and improved, such as CDNs, automation, or AI. Managing old sites may take significant time, for instance, updating content on a website not built on a content management system.
Another reason why you should update your website is if you’re missing out on innovative features provided by a particular CMS. For instance, WordPress provides an inordinate amount of plugins, some built by SaaS companies. Adding new capabilities only entails installing a plugin rather than spending considerable time implementing an API.
7. Scaling
The website should be updated to make it easier to scale to handle increased workloads whilst maintaining high availability.
If there is a need for adjustments to the infrastructure, they should be minimal and capable of fast and automated deployment.
The site should perform well if it experiences a sudden influx of users beyond normal levels. Some modern approaches to consider to ensure scalability include:
- Opting for Infrastructure-as-a-service (IaaS) and Platform-as-a-service (Paas) cloud solutions;
- Developing the application as a collection of services using the microservices architecture;
- Choosing a scalable framework.
8. Rebranding
A rebrand makes it possible to refresh or update your website to have a new look and feel. It can positively impact the business by reaching out to new customers or making the value proposition clear to existing customers.
The rebrand can entail creating an entirely new brand identity or making certain changes to improve the existing one. For instance, you can change your color scheme, layout, theme, and logo when you refresh your website.
9. Increasing user engagement
One of the benefits of updating a website is higher user engagement. Updating your website regularly by focusing on easily updatable elements such as the text and the graphics can help combat low engagement indicated by low page views, short stays, high bounce rates, and poor conversion rates.
During the update, you can focus on changes that encourage users to interact with the page, for instance:
- Adding effective call-to-actionsIncluding more engaging photos
- Ensuring that the content matches the titles
- Editing the website copy to ensure it’s well-written and easy to read
- Introducing social proof with reviews.
10. Improve search engine ranking
Search engines only care about one thing: delivering the best results for the user. The importance of updating website content cannot be understated. If you evaluate search results for competitive keywords, you may notice that Google gives precedence to new and comprehensive articles on a topic. That’s because it cares about delivering the best and latest information.
Undertake a content update at least once per year for each blog or more times for regularly changing topics.
What to consider when updating your website?
- Look for new statistics and reports;
- Consider focusing on new keywords;
- Take note of any trends;
- Look for keywords you are ranking for but not sufficiently covering in the content, and add new topics.
Signs You Need to Update Your Website
Several warning signs may reveal when you should update your website. Generally, they mean that the website is already in trouble and a quick update is paramount.
Here are things that show why it is important to keep your website updated:
1. Implementing new features is becoming more expensive and more difficult
Is it becoming increasingly expensive to carry out a simple website redesign, update content, or even introduce new features? It may be imperative to consider amending your website structure or underlying technology so that it’s much easier to manage and update the site. For instance, websites can consider WordPress for plugins and add customizability.
2. Difficulties with scaling and loading speed
Following server overload, the website may experience downtime. Users may receive errors such as the 503 Service Unavailable or the 504 Gateway Timeout error. The page load times similarly slow down if the server is constantly overloaded. Remember to run speed tests occasionally using tools such as Pagespeed Insights and use a real-time downtime detector.
3. High Bounce rate
Analytics tools such as Google Analytics (GA) can provide insights into the bounce rate. Users bounce from the page if they load the page only to leave immediately without interacting with it or spending any time reading the content.
A high bounce rate does not directly impact search ranking, as GA metrics are not used as a ranking signal. However, it’s a disaster if the site’s success or profitability is tied to users viewing more than one page or engaging with the content.
4. Low Conversion Rate
A low conversion rate may be a bad sign that could reveal a problem with the overall site experience. A good CR may differ based on the industry. For instance, a good range for eCommerce stores is between 2.5 to 3%.
Google Analytics can help track conversion rates, and it’s possible to track various conversion goals. You can create a custom report to find out if the CR has been declining.
5. Low loading speed
Slow loading pages should be one of the most critical signs you need to update your website, as Google is now imposing penalties for slow-loading pages.
Modern development methods such as using asynchronous web servers such as NGINX Can allow websites to achieve the maximum values in download speeds. Using Single Page Applications (SPA) can also minimize page reloads and improve the page experience while positively impacting other metrics such as bounce rates and customer retention.
6. A large number of errors and bugs on the site
If the website is prone to frequently breaking due to bugs and coding errors, it may impact the user experience and negatively affect your reputation. Similarly, the website may have a lot of inconsistencies and old information, so it may make better sense to update it.
7. The site looks outdated
This is subjective, but you can research and compare your site with other sites in your niche or hire web development services to evaluate it. The importance of keeping the website up to date is that it can help your website remain competitive.
How to Update Your Website
We have examined the reasons why to update your website. Now let’s look at the step-by-step process:
1. Evaluate the design of your old site
Run the current website through a checklist focusing on:
- Marketing strategy: Is the website sufficiently advancing the company’s goals?
- Usability: Do the pages pass interactivity, mobile-friendly, and page load tests? Can visitors find information quickly and fulfill their intents?
- Style and visual appeal: Does the website look visually attractive, and does it create a memorable impression?
- Content: Is the content well-written, error-free, factual, and up-to-date?
- Search Engine Optimization: Are the pages ranking well and targeting keywords? Is the site implementing all the SEO best practices?
2. Research what indicators your site currently has
Gather facts and metrics about the website’s current performance. It’s handy to have a website analytics tool that can collect various metrics over time.
Now, the most critical elements to check out include:
- Page speed;
- Bounce rate;
- Conversion rates;
- Churn rate;
- Cart abandonment rate;
- Etc.
Working with a marketer and UX/UI designer can help paint a clear picture of the metrics and how they influence various aspects of performance. You can source feedback from real users by inviting target group members to test the site or leverage feedback forms.
3. Highlight the weak points
Note the weakest areas in the current site, and determine what it will take to improve. For instance, you may need to redesign the checkout experience besides reducing the loading and interactivity time.
4. Find a Reliable Partner.
A reliable partner will help with the research, evaluation, new design, site improvement, and creation using modern technologies. They should evaluate the current SEO performance and ensure that a new site is optimized.
Hiring in some jurisdictions can be comparatively cheaper such as in Eastern Europe (Learn how to outsource website development).
5. Conduct tests
Nothing is certain, and it’s necessary to run tests (such as A/B tests) to test your hypotheses and ensure the new design is better, not worse. It also helps to find weaknesses and improve them during A/B tests. Pick certain variables to test, identify goals, and structure the sample groups equally.
6. Release
After successful tests, release the new version. Be sure to consider SEO recommendations when updating your site.
Summing up
Before we sum up, there are two critical questions to answer:
How often should you redesign your website? A good recommendation is to conduct a complete overhaul every 2 to 5 years, focusing on incorporating the latest trends. Offer a brand new experience but also ensure that it does not significantly impact the website navigation or ease of use.
How often should you update your website? Carry out regular updates as needed. For instance, publish fresh content monthly or weekly if required. There’s no need to post new content every time. Keep old content up to date.
If you’re planning to review, redesign or update your website, you can count on trusted services from Attract Group. We can offer a flexible software development team structure based on your needs. Our experts have experience in complex niches and global projects. Contact us for a hands-on evaluation and obtain a quote on the cost of designing an existing site.