The Essential Guide to Wireframes in App Development: Maximizing Your Project’s Potential
 5 December 2023
5 December 2023? Listen to the Summary of this article in Audio
Navigating the complexities of mobile app development requires a structured approach, and that’s precisely where wireframes step in to provide clarity and direction. Acting as the backbone of design decisions, wireframes are pivotal in transforming a concept into a functional application, delineating the importance of structural planning in early stages. In the realm of app development wireframe design, these visual blueprints offer a multitude of benefits—they set a reliable foundation for developers and ensure design cohesion amidst the multifaceted nature of building an app.
For those curious about how to make a wireframe, it’s essential to understand the role these schematic diagrams play in wireframe app development. Far from being mere sketches, they are strategic tools, offering a high-level overview and ensuring each aspect of the user interface is considered carefully. Whether it’s a venture into wireframe for app development or fine-tuning the complexities of wireframe development, wireframes hold the key to a streamlined process and effective end-user engagement.
By unpacking the benefits of wireframing, we’ll unveil how early adoption of wireframes can ease the transition from idea to actionable development stages. For those embarking on the journey of app development, recognizing the potent combination of wireframes and their contributions can irrefutably elevate the quality and usability of the final product.
Key Takeaways
- Wireframes serve as a critical intermediary step, defining the essence of your app’s design.
- Understanding the benefits of wireframing can transform the developmental workflow, saving time and resources.
- Mastering how to make a wireframe is integral to producing well-defined and efficient app designs.
- App development wireframe creation is a staple practice for visualizing and refining user interaction pathing.
- The role of wireframe for app development transcends aesthetics, anchoring on functionality and user experience.
- Wireframe development is a symbol of sophistication within the app creation process, hinting at meticulous attention to detail.
Understanding Wireframes: Definition and Purpose
At the core of digital design and development lies a fundamental question – what are wireframes? Wireframes, often synonymous with a blueprint, present the skeletal architecture of a digital application. They lay out the structure and elements of an app’s interface in greyscale, focusing on function rather than form. This focus on function is crucial, as an application wireframe serves to plot the placement of elements without the distraction of color schemes or detailed graphics. By doing so, it ensures that the functionality and user flow are front and center, creating a clear pathway for project development and execution.

Essentially, a wireframe for an app is the visual representation of the app’s interface that guides both the design and development processes. It is here that designers and developers converge to conceptualize and refine the interaction components of the application. The term wireframes for apps reflects their universal usage in creating both individual screens and the holistic landscape of user interaction within the app.
- Streamlines the design process by focusing on layout and user flow before aesthetic details.
- Facilitates collaboration across teams, allowing developers and designers to align their work with the project’s objectives.
- Acts as a guide in determining the order and importance of screen content and navigation, which is vital for usability.
Understanding these frameworks is essential not only for designers and developers but also for stakeholders and clients. By engaging with an application wireframe, stakeholders can apprehend the product’s structural foundation, enabling informed feedback and decision-making early in the development lifecycle. Thus, wireframes can often be the linchpin in ensuring that the final product aligns with both user needs and business goals.
Wireframes allow us to iterate on the app’s design quickly, ensuring that the functionality and content are both logically and strategically positioned before visual aesthetics are applied.
The creation of wireframe for app development is thus not only a step in the process but also a strategic tool, an imperative first look that guides the forthcoming project to successful fruition.
The Importance of Wireframes in Your Projects
In the digital era where user experience (UX) stands paramount, the role of wireframes in shaping software products has become more significant than ever. Delving into why wireframes are a fundamental component in project planning offers insight into ever-evolving development landscapes. A well-crafted wireframe not only guides the user interface (UI) design but also paves the way for efficient software development, underlining its multifaceted importance in translating visions into tangible user-centric solutions.
Why Wireframes Are Important for UX Design
Wireframes are the groundwork of User Experience (UX) design. They are the preliminary sketches that shape the nimble process of designing applications built with the user in mind. Their uncomplicated outlines allow designers to experiment with the placement and functionality of elements on a page sans the time-consuming details, such as color and typography. The importance of wireframes lies in their ability to structure the path users will navigate, creating a blueprint for experiences that are both intuitive and aligned with the app’s objectives.
- A fundamental layer in planning the app’s structure and flow.
- Facilitates a user-centric approach, spotlighting usability over aesthetic.
- Provides a tangible canvas for stakeholders to review and provide constructive feedback.
- Enables clear visualization of data structure, hierarchies, and interface layout.

The Role of Wireframes in Software Development
When it comes to the dynamics beneath the layers of an application’s interface, wireframes prime the process of software development. Here, wireframes in software development act as a navigational chart through the often tumultuous waters of coding and implementation. They distill user interactions into a series of screens and actions, essentially serving as a communication tool that synchronizes the efforts of developers, designers, and project managers. This is why wireframes are important for your projects; they facilitate a well-organized and streamlined process that ultimately benefits the end product.
- Clarifies the location and purpose of UI elements, aiding developers in prioritizing functionality.
- Minimizes discrepancies in development by setting clear expectations from the onset.
- Reduces the scope of revisions by providing a detailed overview before development begins.
The collaboration between UX and software development, enhanced by application wireframe design services, is seamless thanks to the schematic nature of wireframes. Deliberate in their simplicity, wireframes strip down the complex to the most essential, fostering a focused environment where critical analysis and creative problem-solving thrive. This intersection clarifies what are wireframes in UX: they are the unsung heroes that orchestrate user engagement and operational efficiency.
Wireframes lead as a visual language that narrates the story of an application’s design, embodying both its structure and soul.
The Benefits of Wireframing
Grasping the benefits of wireframes is akin to unveiling the strategic theme behind a successful app’s storyline. Wireframes represent a pivotal chapter in the app development narrative, where conceptual ideas begin to take tangible shape. They offer a clear roadmap that not only simplifies the development process but also enhances communication and aids in comprehensive business analysis. This manifold utility of wireframes solidifies their indispensable role in the crafting of digital applications.
As we delve into the multifaceted advantages wireframes afford, it becomes clear why they are an essential instrument in the toolkit of developers, designers, and business strategists alike. Their impact ranges from optimizing the developmental workflow to crystallizing the conceptual vision within a business context.
Advantages of Wireframes in Streamlining App Development
Wireframes are the golden threads that seamlessly connect the dots of app development, creating a cohesive tapestry of user interfaces and navigational maps. One of the principal advantages of wireframes lies in their ability to refine the development process. By predefining a clear layout and interaction scheme, they steer the project away from the uncertain waters of redesign and redevelopment, ensuring a more predictable path from the start.
To encapsulate these advantages, consider the following key points:
- They serve as scaffolding to support structured progression from one development phase to the next.
- Early detection of usability issues, leading to solutions that can be implemented before costly coding begins.
- Simplified decision-making processes by offering visual and interactive clarity.
How Wireframes Contribute to Clear Communication and Collaboration
Wireframes act as a lingua franca bridging the communicative gap between different stakeholders. By presenting a straightforward, universal visual representation, they encourage transparent dialogue across all levels of the development team. The benefits of wireframes in fostering clear communication and collaboration are manifold:
- Enable a shared understanding of project objectives and design approaches.
- Facilitate feedback loops and revisions, ensuring that all voices are heard and integrated into the design.
- Provide a visual reference point that aligns multidisciplinary teams towards a common goal.
The resulting synergy from this collaborative platform not only accelerates the project timeline but also sharpens the final design into one that resonates with the end-user.

The Strategic Value of Wireframes in Business Analysis
Unveiling the strategic layer of wireframes reveals their power as a tool for business analysis. Distilling visions into wireframes allows stakeholders to visualize the potential reach and impact of the app within its intended market. This visual foresight ensures that business goals are intricately woven into the app’s DNA from its earliest conception.
Consider these strategic benefits:
- Validation of the app concept against business objectives and user needs.
- Feasibility analyses of design and functionality in the realm of budget and schedule constraints.
- Identification of unique selling propositions and competitive advantages within design choices.
In the grand scheme of development, wireframe benefits extend beyond mere sketches; they become pivotal in the alignment of technology with business strategy, cementing their place as a cornerstone in app development.
Our seasoned designers craft strategic wireframes that optimize UX and streamline development. Let us plan the blueprint for your successful app.
How to Make a Wireframe: A Step-by-Step Guide
Embarking on the journey to learn how to build a wireframe for an app leads to the question of where to begin. The process can be intricate, weaving elements of conceptual design with user experience considerations. Wireframes are invaluable in mapping an app’s groundwork, featuring each key component in a schematic layout that is both informative and directive for developers and stakeholders alike.

Tools and Resources for Wireframe Creation
When you set out to create a wireframe for an app, selecting the right tools is as crucial as the wireframing process itself. Popular tools such as Balsamiq, Sketch, and Figma offer a plethora of interactive elements and collaborative features that foster an environment conducive to creativity and precision. With extensive template libraries at hand, these instruments are essential for anyone learning how to make wireframes effectively.
Best Practices for Wireframing an App
As you navigate the methods on how to make wireframes, embracing best practices ensures an efficient and productive outcome. Begin by sketching user flow elements, leveraging the versatility of pen and paper or the functionality of digital platforms. Focus on establishing a clear visual hierarchy with boxes and maintain fidelity to familiar UX design patterns. Cultivating these practices not only refines the app’s navigational blueprint but also sets the stage for seamless transitions into subsequent development stages.
- Mapping out the user flow to align with app objectives
- Sketching core parts of the user flow for conceptual clarity
- Creating a structured layout using visual hierarchy techniques
- Applying proven design patterns to enhance user familiarity
- Incorporating actual copy to validate content strategy
- Testing content scalability across various device screens
- Connecting and testing pages to ensure a smooth user journey
Tips for Presenting Wireframes Effectively
Effectively presenting your wireframes is as vital as the wireframes themselves. Whether you’ve built your foundation on how to make a wireframe for an app or ventured towards more complex patterns, articulate communication of the design’s essence is key. Use reference numbers to thread user flows logically and allow stakeholders to traverse the proposed layout effortlessly. By doing so, you advocate for your design decisions and establish a mutual understanding that propels the app towards its envisioned potential.
The ultimate aim in presenting wireframes is not mere approval but to engender collaborative dialogue that will refine the product into one that users will find intuitive and engaging.
Types of Wireframes and Their Uses
Wireframes are an integral tool in the app development process, providing a simplified visual overview before diving into intricate design work. Understanding the versatility and application of different types of wireframes is crucial for designers and developers as they map out a project’s roadmap. From the structural outline offered by low fidelity wireframes to the interactivity presented in high fidelity wireframes, these tools serve different purposes throughout the development lifecycle.
Low Fidelity vs. Medium Fidelity vs. High Fidelity Wireframes
Low fidelity wireframes are the quintessential starting point for app design, where basic shapes and layout elements are used to build the framework of digital interfaces. As wireframes grow in complexity, medium fidelity wireframes incorporate a greater level of detail, including UI components and placeholder text, making them useful for team discussions and preliminary user testing. High fidelity wireframes are the most detailed, often resembling the final product, and they include interactable elements that make them ideal for stakeholder presentations and definitive UX testing.
Each fidelity level serves a nuanced purpose, with low fidelity wireframes helpful in initial brainstorming, medium fidelity wireframes great for refining concepts and functionality, and high fidelity wireframes vital for finalizing design decisions and simulating real-life application usage. The choice of wireframe depends on the project stage, the specific needs of the application, and the intended audience for that design phase.
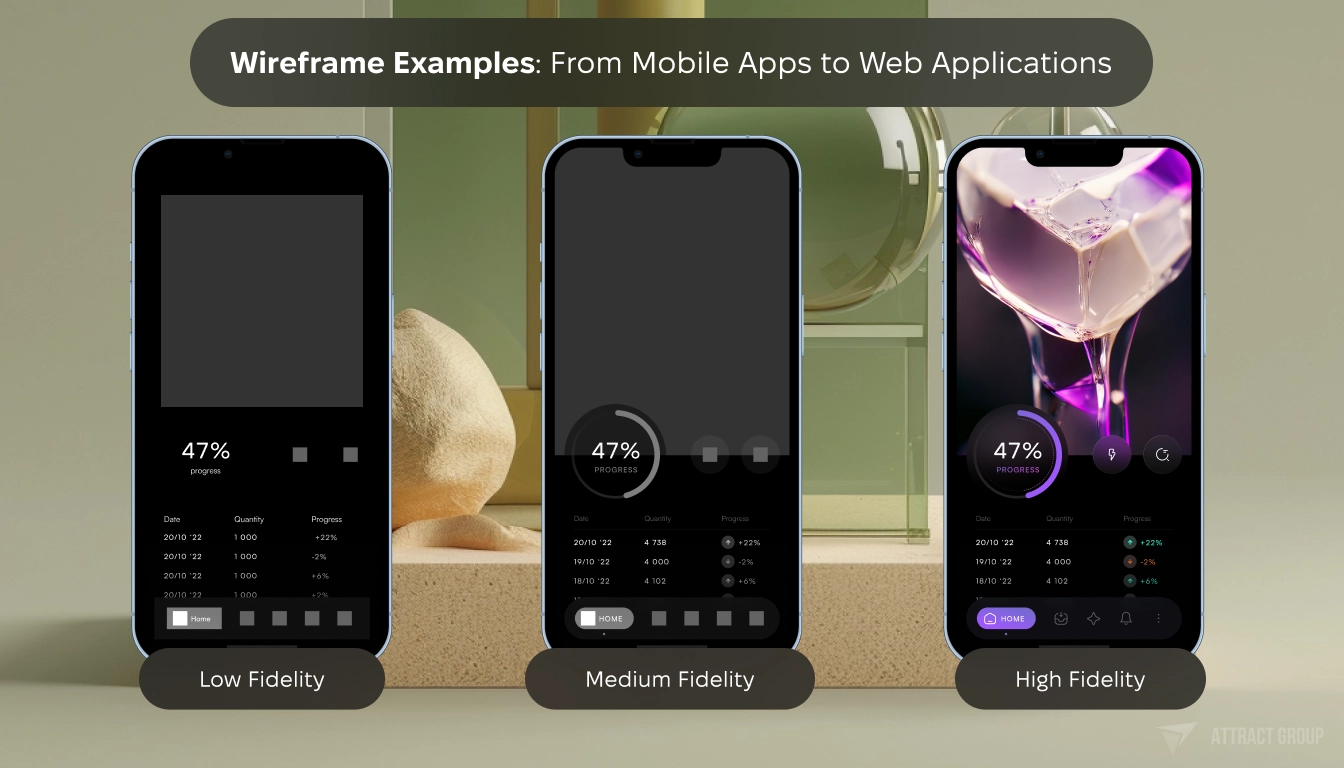
Wireframe Examples: From Mobile Apps to Web Applications
Wireframes come in various forms and applications, from mobile wireframes apps that hone in on navigation through key screens to comprehensive web application wireframes that meticulously lay out content and user interaction flows. The selection of wireframe types extends from wireframe apps and software used in creating them to the very nature of the app or web interface being designed. Let’s consider some examples:
| Fidelity Level | Description | Typical Use Case |
|---|---|---|
| Low Fidelity | Basic structure with simple placeholders and boxes | Early concept development and quick iteration |
| Medium Fidelity | Detailed UI elements with labeled components | Team reviews and user flow discussions |
| High Fidelity | Full design with interactive features | Stakeholder presentations and UX testing |
Whether designing a sleek dashboard for a web application or a user-friendly interface for a food delivery mobile app, harnessing the appropriate fidelity wireframe at the right moment in development is a strategic move towards ensuring a polished end product. Different types of wireframes illuminate the project’s path, accommodating the evolving levels of detail and interaction required to bring an app to life, ensuring developers and stakeholders are on the same page throughout the creation process.

Wireframes, from low to high fidelity, are navigational beacons in the sea of app design, guiding projects safely from conception to completion.
Wireframe Development Process
The crux of developing a cohesive and intuitive app lies in the meticulous process of wireframe development. This journey, which begins with early sketches and progresses towards more complex wireframes, lays the foundation for an app’s structure and user experience. Transitioning from these wireframes to interactive prototypes is a crucial phase, one that greatly benefits from iterative user feedback, ultimately refining the final design to match user expectations and enhance satisfaction.
The Journey from Wireframes to Prototypes: What to Expect
For those learning how to make wireframes, it’s essential to understand the progressive steps involved in their evolution. Initial sketches represent the nascent stage of ideas, quickly transforming into structured wireframes that delineate the contours of your app’s functionality. As these wireframes crystallize into more comprehensive representations, they seamlessly transition into prototypes that simulate the actual user experience, offering a glimpse into how the app operates in real-world scenarios.
Incorporating User Feedback into Wireframe Iterations
In wireframe development, the designer’s intuition needs to be harmonized with user expectations and feedback. This feedback serves as a critical barometer for the app’s potential efficacy and usability. Learning how to make wireframes that incorporate user input allows designers to hone in on specific details, clarify navigation paths, and ensure that the interface is both intuitive and accessible. Successive iterations, fueled by this collaborative input, guarantee that the final wireframe is not only a visually structured layout but also a user-validated blueprint poised for success.
Integrating user feedback throughout the wireframe development process is essential for aligning the app’s design with real user needs, thereby optimizing the overall design quality before a single line of code is written.
Wireframes in the App Development Lifecycle
Within the agile ecosystem of app development, wireframes have established themselves as vital components across various stages of the lifecycle. They embody the conceptualization of early design thoughts and morph into refined frameworks that guide the iterative creation process.
The Role of Wireframes in Agile Software Development
Agile software development is synonymous with flexibility and iteration, principles impeccably supported by the dynamic nature of wireframes. These schematic diagrams offer teams the agility required to evolve their app designs through constant sprint retrospectives and updates. Rather than being static documents, wireframes in software development are living entities, constantly being adjusted and enhanced to reflect the latest findings from rapid prototyping and user testing rounds. Their inherent adaptability makes them indispensable in realizing the fast-paced, iterative cycles that define Agile methodologies.

How Wireframes Fit into the Design Thinking Approach
When it comes to harnessing creative problem-solving in app development, wireframes effortlessly align with the Design Thinking approach. This empathetic and human-centric methodology leverages wireframes for app ideation, allowing teams to focus on understanding user needs from the very start. By facilitating early exploration and iteration of design concepts, wireframes encourage a collaborative environment where designers, developers, and stakeholders can visualize and critique the user journey, ensuring the app resonates deeply with its intended audience.
These visual tools champion a profound confluence of design and engineering, where wireframes serve not just as blueprints but as discussion catalysts, pushing for an ever-evolving product that remains true to user expectations. Incorporating wireframes within both agile software development frameworks and design thinking processes reinforces an iterative, user-centric approach, steering projects toward innovation and excellence.
Wireframes are more than mere stepping stones in app development; they are the bedrock upon which agile and design thinking methodologies construct the user’s digital journey.
Wireframes for Different Platforms
In the age of versatile app development, a crucial phase in creating successful software is the design of wireframes that are tailored to diverse platforms. Whether for mobile operating systems like iOS and Android or expansive web applications, wireframes serve as the critical underpinning of a project, marrying conceptual design with technical implementation and ensuring user-friendly experiences across all user and device scenarios.
Crafting Wireframes for iOS and Android Apps
When developing wireframes for iOS and Android apps, it’s vital to consider each platform’s unique design language and user interface paradigms. Apple’s iOS Human Interface Guidelines and Google’s Material Design provide comprehensive directives that should inform the structure and navigation patterns of your wireframes. Understanding these standards ensures that ios app wireframe examples accurately reflect the iOS ecosystem’s nuances, while each android app wireframe aligns with user expectations inherent to Android devices.
Refining wireframes for these platforms involves a granular approach to anticipating user interactions, considering factors such as gesture controls for a touch interface, the placement of navigation elements, and adherence to safe area insets. Developers and designers should account for both the similarities and differences between the platforms to ensure efficient cross-platform design and development.
Considerations for Web Application Wireframes
The landscape of web applications introduces a different cadence of challenges and considerations. Web application wireframes must address browser compatibility, scalability for various screen sizes, and the intricate navigation structures that web users have come to expect. As you layout the wireframe, responsiveness remains paramount — a seamless experience must be guaranteed whether the user accesses the application from a desktop, tablet, or mobile device.
A successful wireframe empowers developers to take precise design mockups and build interactive experiences that resonate across the web’s expanse. Thus, the process of crafting wireframes for web applications requires mindful planning of layout grids, content hierarchy, and interactivity that reflects the intended user flows and essential functionalities of the app.
Whether for iOS, Android, or web platforms, wireframes are the strategic cornerstone, ensuring that every stitch in the user interface fabric aligns with both aesthetic appeal and functional precision.
Wireframe Advantages and Disadvantages
Wireframe design is a critical phase in the app development process, serving as a strategic tool that contributes to creating cohesive user experiences. The concept of wireframing is widely debated, with discussions often centering around the question: is wireframing necessary for a project’s success? Let’s explore the varied landscape of wireframe advantages and disadvantages to determine its role and significance in app development.
Overcoming Common Challenges in Wireframe Design
One significant advantage of wireframing is the ability to clarify project scope and foster early user feedback. This not only aligns the project team but provides a platform for course corrections before entering more resource-intensive phases of development. However, wireframe design is not without challenges. Designers often grapple with the potential oversimplification of complex app functions, which can lead to the miscommunication of design intent and critical interactions within the app. To counteract these hurdles, careful consideration and balancing of wireframe fidelity against time and resource constraints are pivotal.

It is also essential for designers to maintain an open dialogue with stakeholders, ensuring that the wireframe communicates the envisioned user experience comprehensively. This interactive exchange can mitigate misunderstandings and guide the project towards a more refined and user-centric product.
Is Wireframing Necessary for Every Project?
The necessity of wireframing can vary greatly from one project to another. Factors such as project complexity, the need for stakeholder engagement, and the depth of innovation within the app’s concept all contribute to the decision to utilize wireframing. In some cases, a project’s goals may be straightforward enough that a detailed wireframe may not be essential; in others, the intricate nature of the app might demand the meticulous planning that wireframes facilitate.
Ultimately, designers must weigh the potential benefits, such as enhanced communication and precise planning, against the drawbacks, like excessive time consumption or the risk of stifling creativity. Whether or not wireframing is necessary often comes down to a strategic decision based on the project’s unique requirements and the value it adds in reaching a successful outcome.
In conclusion, wireframing is a practice that holds both undeniable advantages and notable caveats. Its application should be tailored to the size, scope, and specifics of each project to truly harness its potential in streamlining app development and design.
How to Build a Wireframe for an App
A wireframe is a fundamental building block in app development, offering a visual layout that forms the foundation for user interface design and user experience. Understanding how to build a wireframe for an app is critical for developers and designers to align the app’s functionality with its design elements efficiently. An effective wireframe assists in visualizing how the app operates, how to make a wireframe for a website, and ultimately provides a schematic for designers and stakeholders to ensure the end product resonates with the intended user experience.
Key Elements to Include in Your App Wireframe
Building a wireframe necessitates a focus on several critical elements, including:
- Clear navigation systems for ease of use
- Intuitive user interfaces that enhance engagement
- Well-placed call-to-action buttons to guide user flow
- Organization of content to ensure coherence and relevancy
By integrating these elements, developers can map out an app that aligns closely with user needs and business goals. Using real content in place of placeholders within a wireframe can dramatically improve the accuracy of its user experience design, paving the way for a final product that fulfills user expectations and maintains usability across various platforms and devices.
Mapping User Experience Through Wireframes
Mapping user experience is a critical part of the wireframing process, ensuring that every user interaction is purposeful and enhances the overall usability of the app. Effective wireframes serve as a navigational compass, guiding the user through each step of the app and facilitating a journey that meets their goals and expectations. When learning how to make a wireframe for an app, developers should remember that an app’s wireframe is more than a static image — it represents a dynamic walk-through of the user’s potential experience within the app.
By carefully laying out user touchpoints and paths, developers can foresee how users will interact with the app. This foresight enables the identification and rectification of potential friction points, enhances the alignment of app features with user needs, and ultimately contributes to a more engaging and productive application. App wireframe examples serve as blueprints for successful user journeys and embody the thoughtful planning that goes into a well-designed application.
- Consideration of the user’s goals at each phase of the app journey
- Consistent feedback mechanisms integrated within the wireframe
- Strategic placements of interactive elements to ease user tasks
Wireframes are instrumental in capturing the essence of user experience, acting as a visual storyboard that charts a path towards a user-friendly app.
Hiring a Wireframing Developer or Outsourcing
As technology evolves and the demand for intuitive app designs heightens, companies are faced with the critical decision of whether to hire a wireframing developer in-house or outsource wireframe services. This decision hinges on several factors, including control over the creative process, the level of expertise required, and the project’s timeline. This section dives into the nuances of in-housing versus outsourcing wireframing services, guiding you through the key considerations for building your wireframing prowess effectively.
When to In-House vs. When to Outsource Wireframing Services
Choosing to hire a wireframing developer in-house typically affords a higher degree of collaboration, as proximity allows for rapid iteration and alignment with the overall project vision. It promotes a cohesive working environment that can potentially quicken response times and facilitate clear, ongoing communication. Conversely, outsourcing wireframe services can be a boon for companies seeking specialized skills and cost efficiency. Outsourcing firms tend to bring diverse experience from various projects, which can inject innovation and fresh perspectives into your app development lifecycle.
What to Look for When Hiring a Wirefraring Professional
Whether you decide to build an in-house team or outsource wireframe services, the criteria for selecting the right wireframing professional remain paramount. When reviewing candidates or agencies, the emphasis should be on a robust portfolio that showcases their breadth of experience and their grasp of wireframing’s crucial role in UX design. Proficiency with industry-standard wireframing tools like Balsamiq or Sketch is non-negotiable, as these platforms are integral to modern wireframing workflows. Lastly, effective communication skills are essential, ensuring that ideas are not only captured accurately but are also translated into actionable designs that align with user needs and business goals.
Presenting Wireframes to Stakeholders
When the time comes to unveil the scaffolding of an app’s development, presenting wireframes to stakeholders is a crucial juncture. It’s not merely about revealing design choices but about weaving a narrative that connects those choices to the strategic vision and user-centered goals of the project. A well-prepared wireframe presentation squares the circle by marrying data with design, form with function, and vision with viability. Taking stakeholders along on the design journey through decisive storytelling and compelling visuals ensures that the wireframes do more than speak—they also persuade.
Preparing for a Wireframe Presentation: Dos and Don’ts
Ready for presentation, your wireframes stand as a testament to your project’s potential. But the difference between a good and a great presentation often lies in the preparation. Organize wireframes to showcase a logical user journey, anticipate potential stakeholder questions, and highlight user paths that directly impact the project’s success. Remember, the narrative should clarify design rationales, leaving no room for ambiguity.
Articulate each design choice so stakeholders grasp not just the layout, but the intentional, strategic thinking behind it.
- Do illustrate how the wireframe aligns with business goals and user needs, establishing relevance.
- Don’t use technical jargon that could obfuscate the clear understanding of wireframe benefits.
- Do demonstrate the wireframe’s scalability and adaptability for future growth.
- Don’t overlook the competition; contextualize your design within the market landscape.

How to Use Wireframes to Get Buy-In from Decision Makers
Engaging decision-makers with wireframes goes beyond dazzling them with visuals — it’s about showcasing the wireframes as a strategic tool for understanding user experience and driving efficient development. Position your wireframe presentation as an investment narrative, forecasting the cost savings in development by avoiding potential pitfalls. Demonstrate how wireframes streamline the process, shorten the development timeline, and facilitate a clearer understanding of project requirements.
- Illustrate how wireframes surface user experience insights that can refine the product strategy.
- Highlight efficiency gains through clear visual displays of the app’s structure.
- Employ storytelling to connect wireframe features with end-user benefits and business outcomes.
By clarifying the link between wireframes, user satisfaction, and the bottom line, you turn stakeholders into advocates, invested in the design journey as much as the destination. Garnering support becomes a natural outcome of an effective wireframe presentation.
Get your app built faster when you wireframe first. Our experts design, develop, and deliver quality apps rooted in UX best practices.
Case Studies: Successful Wireframe Applications in Business
Drawing from various case studies, we can observe the transformative impact that effective wireframes app design has had on businesses and their digital offerings. These narratives not only guide innovators and developers through the pivotal role of wireframes but also showcase the successful wireframe applications that have led to remarkable user-centric services.
How Wireframes Shaped Renowned Apps and Services
Examining the inception stories of today’s widely-used applications, one finds that wireframes have often been at the heart of early development stages. Wireframes allow for a distilled vision of the functionality, serving as a communication medium between designers, developers, and stakeholders to forge a shared understanding of the app’s goals and user journey. Their contribution is evident in the streamlining of design processes and the efficient allocation of resources, resulting in applications that have redefined industry standards and user expectations.
Lessons Learned from Wireframing in Large-Scale Projects
The experiences gathered from large-scale projects have solidified certain best practices and lessons within the field of wireframe application. From the need for iterative design to the ability to balance intricate details with overall project flexibility, wireframes have shown themselves to be instrumental in the greater scheme of successful app development. Furthermore, user testing’s critical role underscores the necessity of developing wireframes that are not only technically sound but also deeply resonant with the app’s intended audience.
Iterative design and user feedback are paramount in wireframing, allowing us to refine user journeys into intuitive experiences that align with the strategic vision of the business.
- Iterative design is key to refining the app’s user interface and flow.
- Flexibility in wireframe design allows for adaptation to shifting user needs and project demands.
- User testing at the wireframe stage can drastically shape the course of the development process and the app’s final success.
Thus, historic and current successful wireframe applications serve as beacons, illuminating the paths for future developments to follow, ensuring that those who heed these lessons can aspire to create impactful and prosperous digital experiences.
Conclusion: Embracing Wireframes for a More Efficient App Development Process
Through this exploration, we’ve identified why wireframes are important and how they significantly enhance app development. Wireframes aren’t merely steps in the design process but are strategic assets that offer clarity, ensure efficient communication, and anchor the product in user-centric design principles. A wireframe’s value becomes most apparent when observing apps that exhibit a seamless fusion of form and function, attested by their success in the market. The seamless transition from low fidelity sketches to medium fidelity wireframes, and final high fidelity prototypes, demonstrates the pivotal role wireframes play from conception to final implementation.
The integration of wireframes into the app development process is not just advantageous; it’s imperative. These schematic blueprints enable developers and designers to stay aligned with user requirements and business objectives. The efficiency of wireframes for app projects becomes evident as they guide the team through the iterative design process, recognize user needs, and respond to feedback with agility. By prioritizing wireframing, teams can circumvent potential setbacks and navigate the complexities of app development with a well-plotted course, grounded in strategic vision and user experience insights.
Finally, embracing wireframes means committing to a methodology that respects the value of prototyping and iterative refinement. It signifies a dedication to delivering digital solutions that are not just functional but are also engaging and resonant with end-users. By recognizing the critical role wireframes play, stakeholders can ensure that app development is not only a creative and technical endeavor but also a strategic process aimed at achieving lasting success in a competitive market.
We provide end-to-end app development powered by UX-focused wireframes.
FAQ
What are wireframes in app development?
Wireframes are schematic blueprints that represent the skeletal framework of a mobile application. They are typically used to layout the structure, design, and functionality of an app before it is fully developed, allowing stakeholders to review and provide feedback on the app’s layout and user interaction touchpoints.
Why are wireframes important for UX design?
Wireframes are crucial for UX design as they provide a visual guide that helps designers structure and organize an application’s content and functionality in a way that prioritizes the user experience. They enable designers to focus on usability and navigation, rather than graphic elements, thereby creating a solid foundation for the app’s interface.
What is the role of wireframes in software development?
In software development, wireframes serve to clarify the specifications of the app for the development team, resulting in a more streamlined coding process. They help in establishing the functionalities, placements of elements, and the overall flow of an app before the actual development starts, thus potentially reducing the need for major changes later in the development cycle.
What are the benefits of wireframing?
Wireframing helps to align the objectives of the project team and stakeholders early in the development process. They assist in validating concepts and ideas, saving time and resources by catching potential issues, promoting clearer communication, and helping with the planning of the project’s workflow, layout, and features before full-scale development begins.
How do you create a wireframe for an app?
To create a wireframe for an app, you usually start by outlining the user flow and identifying the app’s core features. Sketch initial ideas, establish a visual hierarchy, and refine the wireframes by adding more detail to define the layout and interactions. Utilize wireframing tools for precision, and iterate based on feedback.
What are the different types of wireframes?
Wireframes can be categorized into low-fidelity, which are basic, quick sketches that focus on the layout; medium-fidelity, which provide a clearer representation with more details on the UI elements; and high-fidelity, which are detailed screens that resemble the final application with interactions and visuals close to the finished product.
What tools and resources are used for wireframe creation?
Digital wireframing tools include Balsamiq, Sketch, Adobe XD, Figma, and Axure, among others. These tools offer various functionalities such as templates, drag-and-drop elements, and interactive components to simulate user interactions.
Are wireframes necessary for every app development project?
While wireframes are highly beneficial for most app development projects by saving time and resources in the long run, some simple or small-scale projects may not require them. However, for complex apps or those that need thorough review and feedback from multiple stakeholders, wireframes are often considered essential.
What are some challenges when designing wireframes?
Common challenges can include simplifying complex interactions too much, difficulty in conveying the dynamic content or interactions, and the possibility of misinterpretation of wireframes as final designs by stakeholders.
How can wireframes facilitate better communication and collaboration in a team?
Wireframes serve as a visual aid that can be easily understood across different departments within a project team. They allow everyone involved, from designers and developers to marketers and stakeholders, to have input and come to a consensus on the direction of the app’s development at an early stage, thus fostering a collaborative environment.