Flutter vs Electron for Desktop Apps: Cross-Platform Development
 24 June 2024
24 June 2024🔊 Listen to the Summary of this article in Audio
More than a billion people around the world use cross-platform desktop apps every day. They easily switch between Windows, MacOS, and Linux. This is thanks to frameworks like Flutter and Electron. These tools help developers make desktop apps that bring new experiences across all desktop platforms. The skill to create a cross-platform desktop application with web technologies is now key. It shows how app development has changed.
Flutter, made by Google, has grown to support both mobile and desktop apps from the same code. This makes it easier to work on different device interfaces. Meanwhile, Electron by GitHub focuses on desktop apps. It lets those who know web technologies make powerful desktop apps. As the industry changes, picking Flutter or Electron can majorly influence how cross-platform apps are made. It combines working fast with meeting the unique needs of desktop environments.
Key Takeaways
- Flutter’s single codebase approach to desktop app development increases efficiency and ensures UI consistency across different platforms.
- Electron is a choice playground for web developers aiming to transition into the desktop realm, leveraging core web tech for desktop application development.
- Understanding the differences in performance, user experience and platform-specific features is crucial in choosing between Flutter and Electron for cross-platform development.
- Awareness of each framework’s real-world applications and successes can guide developers in making informed decisions for their software development projects.
- The growing trend of utilizing web technologies in cross-platform desktop applications signals a larger move towards versatile, adaptable app development strategies.
Understanding Flutter

The growth of app development shines a spotlight on flutter. It’s popular among developers for making both mobile and desktop applications. Flutter makes creating apps for both platforms easier with its cool features and friendly design.
What is Flutter?
Google’s Flutter is a free tool for making great apps from one set of code. It uses flutter uses the Dart programming language to help developers make powerful apps. Flutter for desktop is becoming more popular, showing it’s useful for more than just phones.
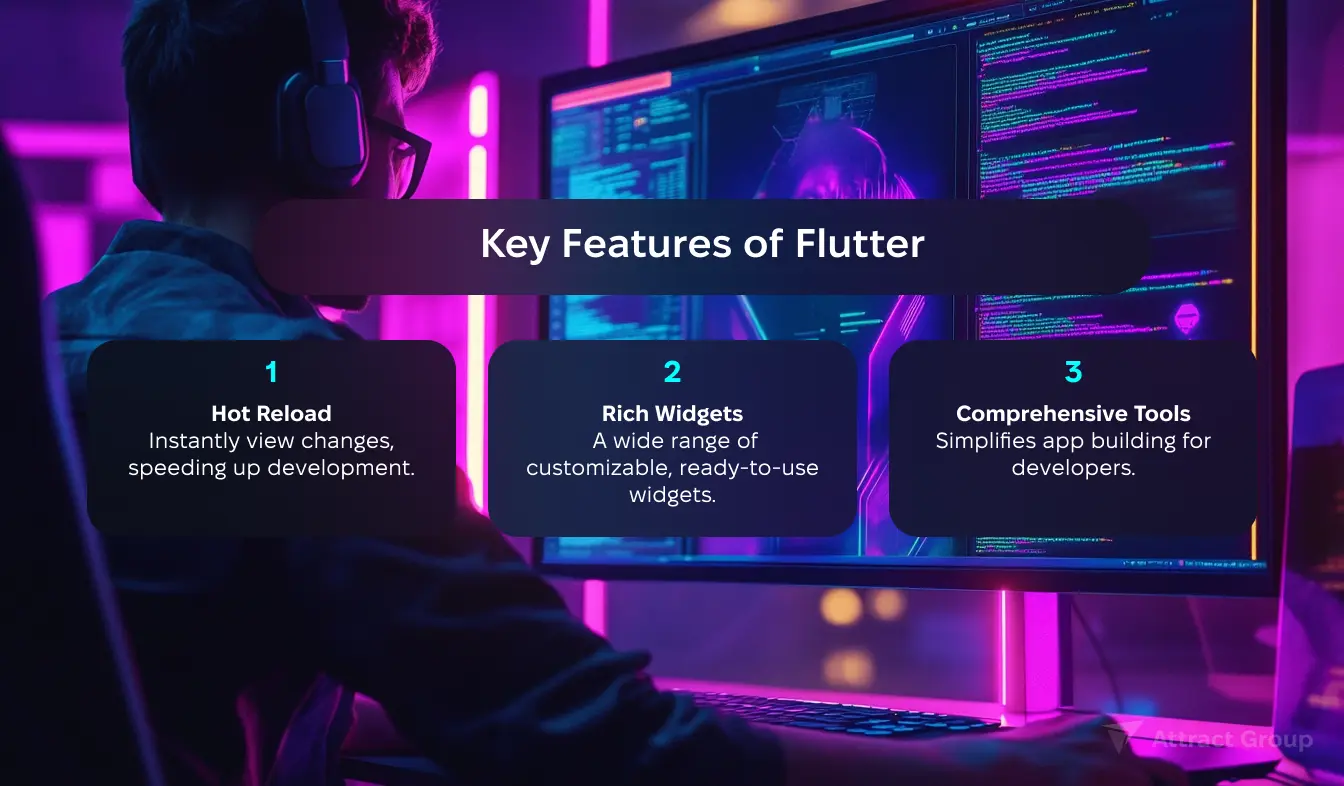
Key Features of Flutter
Flutter has a cool trick called ‘hot reload’ which lets you quickly see changes in your app. This makes making and testing your app much faster. Flutter SDK also offers lots of widgets and tools, making it easy to build nice-looking apps.
Pros and Cons of Using Flutter
Using Flutter has its upsides, like running directly as native code for fast app performance. But, it also has downsides, like bigger app sizes than some other methods. Deciding between Flutter vs Electron depends on what your project needs. Still, Flutter’s ability to work across devices from one codebase is a big plus for developers.
Our expert developers can help you leverage Flutter’s powerful features to create a high-performance application that works seamlessly across multiple platforms.
Understanding Electron

Electron is a big step forward in making desktop apps, especially for web developers. It is loved for making the creation process of desktop apps easier with web tech. At its heart, Electron brings web features to the desktop smoothly, keeping the native experiences users love.
What is Electron?
At its core, an Electron app mixes Chromium for visuals and Node.js for backend tasks into one desktop app. What makes Electron special is its framework. It lets developers build strong desktop apps. These apps work across different OS using the same code. This flexibility makes Electron a top choice for using web tech in desktop app creation.

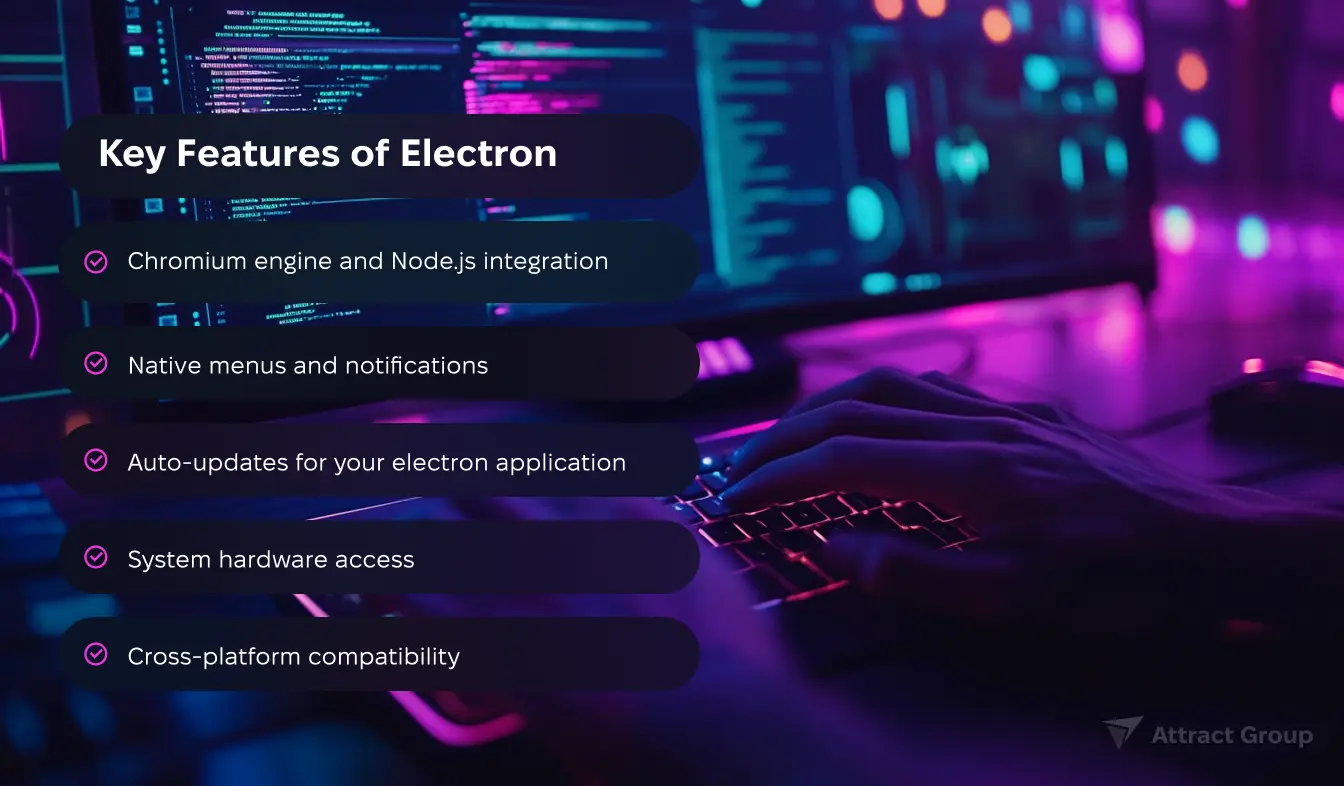
Key Features of Electron
- Integration of Chromium rendering engine and Node.js runtime
- Native menus and notifications
- Auto-updates for your electron application
- System hardware access
- Cross-platform compatibility: Electron for desktop makes apps run on Windows, macOS, and Linux
Pros and Cons of Using Electron
| Pros of Electron | Cons of Electron |
|---|---|
| Allows for the use of web tech in desktop app development | Higher consumption of system resources compared to native applications |
| Easy integration of desktop functionalities | Potential security risks inherent to web applications |
| Wide community support and resources | Often larger bundled size of the desktop application |
| Facilitated transition from web to desktop for developers | Performance can be slower than apps built withframeworks like React Native or native code |
Electron is smart for those used to web development, looking to make desktop apps. It has some downsides, like using more resources and having security risks. But creating an Electron app is marked by being easy and agile. Success stories of many Electron apps show it’s a strong tool for making modern desktop apps.
Flutter vs Electron: A Detailed Comparison

Choosing the right framework is crucial when building desktop applications. Flutter and Electron lead in cross-platform development, each with unique features. This analysis will compare Flutter and Electron in several key areas.
Performance: Flutter vs Electron
Flutter stands out in performance, compiling to native code for responsive apps. Electron, while efficient for web developers, may lag due to its reliance on web browser instances.
User Experience: Flutter vs Electron
Flutter’s widget-rich libraries offer a native app feel, attracting many developers. In contrast, Electron’s interfaces, though functional, might miss the native feel some projects need.
Platform Capabilities: Flutter vs Electron
Flutter excels in both mobile and desktop platforms, thanks to its cross-platform nature. Electron focuses more on desktop, integrating web technologies for desktop-specific applications.
Real-World Use Cases of Flutter and Electron
Real-world applications highlight the strengths of Flutter and Electron. Flutter powers complex apps like Google Ads and Alibaba. Electron supports major projects like Visual Studio Code and Slack, proving its strength in web-based applications.
Transitioning from Mobile to Desktop: Flutter & Electron
The tech world is always changing. Lately, the move from mobile apps to full desktop apps is big news. Flutter and Electron are leading this change. They help make mobile apps work smoothly on desktops and web platforms.
Electron has made a big splash for web developers wanting to make desktop apps. It uses web tech to create desktop versions that feel familiar. Flutter and Electron offer different but helpful ways for developers to grow their apps.

Flutter makes moving from mobile to desktop easy. It builds apps that work the same on many platforms. This makes Flutter important for developers wanting to expand to desktops. These days, many developers aim to ‘develop desktop’ using adaptable tools like Flutter.
Transitioning from mobile to desktop signifies not just a change in platform but a paradigm shift in user expectations and interaction. Both Electron and Flutter serve as bridges that reconcile these shifts with developer expertise.
Now, let’s see how Electron and Flutter help with these changes:
| Framework | Core Strength | Target User | Transition Focus |
|---|---|---|---|
| Electron | Web technologies on desktop | Web developers | Web to desktop |
| Flutter | Single codebase for multiple platforms | Mobile developers | Mobile to desktop and web |
Electron and Flutter make shifting to desktop feel familiar yet new for developers. They focus on smooth desktop development without losing the charm of the app experience.
Our experienced team can assess your project requirements and recommend the best framework for your cross-platform desktop application needs.
Building Cross-Platform Desktop Applications with Flutter and Electron
Nowadays, creating cross-platform desktop apps is crucial for developers. They need to choose the best framework. Flutter and Electron are good options, but they fit different needs and goals. The choice often depends on user experience desire, how efficient the development is, and the app’s ability to work well on various desktop platforms.
When making desktop apps for different platforms, knowing each framework’s strengths helps a lot. Flutter lets you use the same code for mobile and desktop, simplifying the development. Electron, however, is great for those familiar with web technologies. It makes transitioning to desktop app creation easier for web developers.
Case Studies of Successful Flutter and Electron Applications
Many success stories highlight the power of Flutter and Electron in desktop app development. Let’s look at some standout case studies to understand their capabilities.
Flutter: Google Ads is a perfect Flutter example. It’s a sleek app that runs ads smoothly on various desktop platforms. Reflectly, starting as a mobile app, now works on desktop too. This shows Flutter’s flexibility in broadening an app’s platform reach.

Electron: Visual Studio Code uses Electron. It delivers powerful tools but feels like a native app. Another app, Discord, shows Electron’s strength in running complex real-time applications for gamers on all desktop platforms.
Choosing between Flutter Desktop and Electron depends on the app’s specific requirements. It’s about how efficient the development process is, the languages and frameworks you know, and how well the app needs to perform. This choice will determine the success of a cross-platform desktop application.
Compiled to Native Code: Flutter vs Electron
In app development for desktops, how an app compiles matters a lot. Flutter and Electron show two different ways. They each use a special method for code compilation. This gives developers different benefits in building software.
Flutter’s Approach: Direct Compilation
Flutter compiles directly to native code. This boosts the app’s performance, which developers love. Using Flutter means tapping into its powerful framework. It works well with the device’s hardware. Apps run smoothly, making it great for graphics and animations.
Electron’s Approach: JavaScript Interpreted by V8 Engine
Electron takes another route by focusing on web technologies. It uses the V8 engine to interpret JavaScript. This makes development easier, especially for those good with web tech. Though it might use more resources and be slower, Electron simplifies making desktop apps from web apps. It offers access to many JavaScript libraries.
| Aspect | Flutter | Electron |
|---|---|---|
| Compilation Model | Directly to native code | JavaScript interpreted by V8 engine |
| Performance | High-performance, leveraging hardware | Can be resource-intensive |
| Developer Focus | Performance-oriented | Developer convenience, web-centric |
| User Experience | Fluid and responsive UI | Consistent with web apps |
| Learning Curve | Requires Dart knowledge | Familiar web technologies (HTML, CSS, JS) |
Flutter and Electron impact desktop app development today. Flutter offers high performance with its native code compilation. Electron gives flexibility with its web-based approach. The choice depends on the project’s needs and goals.
Community Support and Documentation: Flutter vs Electron
When we look at community support and documentation, Flutter and Electron shine in their fields. The Flutter team ensures developers get great support for Flutter. They provide detailed documentation and an active community. This helps anyone making a Flutter mobile app or using Flutter on different platforms.
On the other hand, Electron for desktop benefits from a wide developer base. Many come from web backgrounds, like React Native. This experienced group helps newcomers navigate using Flutter for desktop, in both mobile and desktop development, and any related challenges.
| Aspect | Flutter | Electron |
|---|---|---|
| Community Size | Growing rapidly | Large, established |
| Support Channels | Official forums, Discord, Stack Overflow | GitHub, Gitter, Stack Overflow |
| Documentation Quality | Extensive, with tutorials and API guides | Comprehensive, with a focus on API references |
| Corporate Backing | Strong support from Google | Originated from GitHub with strong community contributions |
| Update Frequency | Frequent, with continuous improvements | Regular, focusing on stability and enhancements |
| Resource Availability | Burgeoning libraries and packages | Extensive libraries and plugins |
The table sums up vital info on community support and documentation for both Flutter and Electron. It shows the Flutter team’s commitment to evolving support for Flutter apps. This opens doors for developers of flutter mobile app and desktop applications.
Looking ahead, the growth of these tools will depend on their supportive communities and documentation. It ensures developers have what they need for using Flutter for desktop or Electron for desktop projects. This confirms their key roles in the mobile and desktop development world.
Flutter vs Electron: Future Predictions
The Flutter vs Electron debate is key in desktop application development. Looking ahead, future predictions show a shift to cross-platform development. Here, Flutter shines in making native desktop applications. Meanwhile, Electron’s plan is to boost web technologies for cross-platform desktop use.
Software development trends hint that Flutter’s speed might make it a go-to toolkit for developers. Flutter aims to bridge the platform gap even more. This could make a seamless cross-platform desktop and mobile experience a new normal.
Electron is focusing on better and less resource-heavy desktop apps from web tech. Developers want to make things simpler and improve user experience. So, both Flutter and Electron might get significant updates. These updates aim to boost cross-platform development efficiency.
Also, the fight between the two frameworks may drive innovation. Each new version could make them better and lift global software standards. This means good news for the desktop application development world. It might bring ongoing improvements in software development.
While Flutter and Electron serve different needs now, they might grow closer. Their growth could lead to a future where the line between web and native desktop apps is hard to see.
Conclusion: Why Flutter Stands Out for Desktop Applications
When we talk about Flutter and Electron, Flutter’s benefits stand out, especially for desktop systems. It’s designed for making desktop apps that work well and meet user expectations. The Flutter framework helps developers make apps that run smoothly. These apps have an adaptive interface, just like a native app.
Flutter also makes cross-platform development easier for developers. A key feature is hot reload, which lets developers see changes quickly. This, along with a wide range of widgets, makes supporting desktops easy. These features help developers be more productive and flexible when working on different desktop platforms.
Overall, Flutter’s features make a strong argument for its use in creating desktop apps. It’s backed by Google, making it a top choice for new developments. While Electron connects the web to desktops well, Flutter offers efficiency and style. The choice between Flutter and Electron depends on the team’s goals and skills. They need to pick the tool that best turns their ideas into reality.
Whether you prefer Flutter or Electron, our skilled developers are ready to bring your vision to life with a custom-built, cross-platform desktop solution.
FAQ
What is Flutter and what makes it suitable for desktop app development?
Flutter is a tool by Google for creating apps. It works for mobile, web, and desktop from one codebase. It’s great for desktop because it turns into native code. This gives fast, high-quality apps with a desktop look.
What are the key features of Flutter?
Flutter has cool features like hot reload for quick updates. It also has many ready-to-use widgets. Plus, it can turn into native code, making apps run smoothly.
What are the benefits and drawbacks of using Flutter?
Flutter’s perks include one codebase for all platforms and fast app making. It runs fast because of native code and has a big community. But, learning Dart might be tough for new devs, apps could be bigger, and it might need more third-party tools.
What is Electron and how does it approach desktop application development?
Electron is by GitHub for desktop apps with web tech like HTML and JavaScript. It uses Chromium and Node.js, letting devs make desktop apps easily with web tech.
What are the key features of Electron?
Electron is easy for web devs moving to desktop. It offers access to Node.js, works on many platforms, and has strong community support. It’s great for making cross-platform desktop apps with web knowledge.
What are the pros and cons of using Electron?
Electron is good because it uses familiar web tech and has lots of support. But, it might use more resources and have performance issues or web security risks.
How do performance considerations differ between Flutter and Electron?
Flutter is faster because it turns directly into native code, making apps run smoother. Electron may slow down because it uses a browser, which takes more memory.
Can you compare the user experience of apps developed with Flutter versus Electron?
Apps with Flutter feel more natural on all devices because they become native code. Electron apps might not feel as integrated, sometimes looking different on various platforms.
What are some successful applications that were built using Flutter and Electron?
Flutter made Google Ads and Alibaba, showing its power. Electron has Visual Studio Code, Slack, and Discord, proving it’s great for popular apps.
What community support and resources are available for developers using Flutter and Electron?
Flutter has a huge community with help from Google and other devs. They offer guides and tools for building apps. Electron also has a big community with lots of help, forums, and examples of what you can make.
What are the predictions for the future of Flutter and Electron in desktop app development?
Both Flutter and Electron have a bright future. Flutter wants to improve speed and work better on desktop and web. Electron aims to use less memory and perform better. They both plan to keep up with the growing needs of devs.
Why does Flutter stand out for desktop application development?
Flutter is unique for desktop because it offers fast, quality apps from one code setup. Its hot reload and UI design makes app making easier. With Google’s backing, it’s expected to lead the way in app innovation.