Best Mobile Apps: Native App vs Hybrid App vs Web Apps? – A Comparative Analysis
 19 October 2023
19 October 2023? Listen to the Summary of this article in Audio
The mobile app ecosystem has exploded over the past decade. Businesses across every industry are recognizing the importance of having a robust mobile presence to better engage customers and drive growth in the digital age. According to a recent report, the world’s digital behaviors have evolved significantly, especially when compared to the pre-pandemic years. With a staggering 4.9 billion people using social media across the globe in 2023, as reported by Forbes, it’s evident that the digital realm is expanding at an unprecedented rate.
However, with so many options now available for developing mobile apps, it can be challenging to determine the right strategy and choose the type of app that best aligns with your business needs and goals. The three main categories of mobile apps are native apps, web apps, and hybrid apps. There are also progressive web apps emerging as another option. Understanding the key differences between these app types will empower you to make the optimal choice for your specific use case, technical capabilities, budget, and target users.
In this comprehensive guide, we will clearly define native, web, hybrid and progressive web apps, explain how each works under the hood, break down the pros and cons of each approach across a number of critical factors, and provide real-world examples for context. You’ll also gain insight into the evolution of mobile app development over the years. With these technical and strategic insights in hand, you’ll be equipped to partner with the best mobile app development firm for your needs and chart a course to mobile success.
Introduction to Mobile App Types: Web, Native, and Hybrid
In this insightful video presentation, the distinctions between the three primary types of mobile applications – web apps, native apps, and hybrid apps – are thoroughly explored. The presenter delves into the advantages and disadvantages of each type, offering a comprehensive perspective for companies considering mobile app development. With a focus on the practical implications of choosing one type over another, the video also touches upon the evolving landscape of hybrid frameworks and their increasing closeness to native app performance:
Evolution of Mobile Apps
Let’s briefly explore how mobile apps have evolved over the years since the first smartphones appeared in the late 2000s:
The Early Days of Native Apps
When Apple launched the iPhone in 2007 and the App Store in 2008, it kicked off the modern mobile app revolution. Early iPhone apps were built exclusively using Apple’s native iOS SDK (Software Development Kit), which allowed developers to directly access device features and tightly integrate apps with the operating system.

These native apps provided fluid and optimized mobile user experiences compared to desktop software. However, building fully native iOS apps required learning the Swift and Objective-C languages. It also meant developers had to start from scratch to build separate apps for Android’s Java-based SDK after it arrived in 2008.
The Rise of Mobile Web and Its Limitations
The introduction of advanced mobile web browsers like Safari led to experimentation with web apps for smartphones. Web apps are accessed through a mobile browser instead of installed natively on the device. Building web apps was faster and cheaper using common web languages like HTML, CSS and JavaScript that worked across platforms.
However, early mobile web apps lacked the smooth performance and deep hardware integration of native apps. Offline use cases were also very limited for web apps since constant connectivity was required. Still, the mobile web offered an easier path to cross-platform support.
The Creation of Hybrid App Frameworks
To combine the portability of web apps with the capabilities of native apps, hybrid mobile app frameworks like Ionic, Cordova, and React Native emerged. These allowed developers to use web languages to build mobile apps with native shells for distribution via app stores.
Hybrid apps enabled code reuse across iOS and Android. However, they still faced some performance and native integration challenges compared to fully native apps. As a middle ground, hybrid offered the “best of both worlds” for some use cases and development teams.
The Rise of Progressive Web Apps
Progressive web apps (PWAs) arose more recently as an enhanced type of web app capable of providing native-like user experiences across platforms. PWAs add features like installability, offline support, background syncing, push notifications and access to device hardware that allow them to mimic native apps in many ways.
PWAs mark a resurgence in the capabilities of web apps. However, they require advanced web development skills. PWAs are leading more businesses to reconsider the web for mobile development needs traditionally served by native and hybrid approaches.
What Are Web Apps?
Definition and Characteristics
Web apps represent applications built using common web development technologies including HTML, CSS, and JavaScript. Instead of compiling into machine code like traditional apps, web apps rely on web browsers to interpret their code. Rather than installing web apps locally on a device, users simply access them over the internet through a mobile or desktop web browser by entering a URL.

Some characteristics of web apps include:
- Cross-platform web technologies
- Remote hosting on web servers
- Delivered over internet on-demand
- Accessed through web browser URL
- Agnostic to device operating systems
- Limited offline capabilities
How Web Apps Work
When a user navigates to a web app URL, the browser sends a request to the remote server hosting the web app code. The server executes the business logic and returns dynamic HTML/CSS/JavaScript that renders the user interface in the browser. Web apps can cache some assets like images and files locally, but much of the processing and UI generation happens server-side.
The browser runs the JavaScript, applies the CSS styling, and renders the HTML responsively on the client. User inputs trigger JavaScript events that hit server-side web API endpoints. Data workflows back and forth between browser and server over the internet. No permanent executable code gets installed on the user’s device.
Pros of Web Apps
- Work on any device with a standards-compliant web browser
- Faster development using common skillsets and frameworks
- Great for apps with simpler needs or tighter budgets
- No app store approval process required for distribution
- Changes are instantly reflected; no need to download updates
- Simpler backend integration and scalable cloud hosting
Cons of Web Apps
- Require consistent internet connectivity and perform poorly offline
- Experience slower performance and response times
- Have very limited access to native device capabilities
- Provide less immersive user experiences
- Can’t tap into native OS look, feel, integrations
- Not optimized for mobile performance like native
- Absent from app stores so difficult to organically discover
When Web Apps Make Sense
Web apps work well for apps with simpler workflows not requiring deep native integration. They can be pragmatic choices for utility apps, dashboards, forms processors, content management systems, and internal enterprise tools. Teams with web skills can build cross-platform web apps quickly and cost-effectively. Startups benefit from speed to market. The ability to instantly push updates is also a major advantage.
Some examples of popular web apps include Google Docs, Sheets, Slides, Trello, GitHub, Figma, Slack, Zendesk, and Intercom.
What Are Native Apps?
Definition and Characteristics
Native apps live directly on the device platform they target, such as iOS and Android. They are programmed in languages specific to the platform like Swift and Objective-C for iOS or Java and Kotlin for Android.

Native apps have full access to core software development kits (SDKs) that allow tight integration with the device’s operating system, file system, and hardware components like the camera, GPS, notifications, and more.
Some characteristics of native apps:
- Built for specific mobile OS – iOS, Android, etc.
- Use platform-specific languages – Swift, Kotlin, etc.
- Compiled into machine code
- Installed on and run locally on devices
- Fully leverage OS SDKs and APIs
- Excellent offline capabilities
How Native Apps Work
Native apps compile directly into machine code for the target platform environment. They dynamically link to OS libraries and frameworks, which enables out-of-the-box support for things like notifications and multitasking.
Native code executes very efficiently on the hardware processors. Apps store data locally for fast access even offline. Access to platform SDKs allows tapping into all hardware capabilities. UI is rendered natively for smooth animations and transitions.
Pros of Native Apps
- Excellent performance tuned to mobile hardware
- Fluid animations, transitions, touch responsiveness
- Full access to all native device capabilities
- Deep platform integrations for unified UX
- Great for graphics/media/gaming apps
- Can build highly complex workflows
- Full offline usage by storing data/assets locally
- App store distribution provides visibility
Cons of Native Apps
- Platform-specific codebases for iOS and Android
- Need developers skilled in languages like Swift and Kotlin
- More effort to build and maintain multiple codebases
- Slower release cycles due to app store review process
- Difficult to share business logic across platforms
- Higher development costs compared to web
When Native Apps Make Sense
Native app development is a good choice for apps that require full access to mobile hardware and OS capabilities. Apps with complex workflows, real-time performance needs, 3D graphics, media processing, or offline usage also benefit greatly from native.
Gaming apps, social networks, messaging platforms, and other apps wanting to deliver best-in-class immersive user experiences should go the native route.
Some examples are messaging apps like WhatsApp and Signal, social apps like Instagram and Twitter, ride sharing apps like Uber and Lyft, and 3D games like Fortnite and Call of Duty Mobile.
What Are Hybrid Apps?
Definition and Characteristics
Hybrid apps combine elements of both native apps and web apps. Like native apps, hybrid apps can be distributed through standard app stores and have access to some native device capabilities. However, like web apps, hybrid apps rely on cross-platform web technologies for UI and business logic instead of platform-specific languages.

Hybrid apps embed a local WebView component inside a native shell and bridge the JavaScript execution between the layers. Popular frameworks for building hybrid apps include React Native, Ionic, Apache Cordova, and Xamarin. The native containers handle distribution and provide some access to native SDKs.
How Hybrid Apps Work
Hybrid apps use a native “shell” specific to the target platform to wrap around embedded web code. The JavaScript runs in the native WebView, allowing access to some native APIs and UI components. The JavaScript can’t tap directly into the OS like fully native, but bridges provide a layer of integration.
The native shell handles app store processing, local storage, offline caching, background execution, and distribution of web code bundles. The web code powers the UI, business logic, connectivity, and data syncing. Hybrid tries to get “close enough” to native for flexible code reuse.
Pros of Hybrid Apps
- Write cross-platform code in languages like JavaScript
- Reuse business logic and UI across iOS/Android
- Access some native features like camera, GPS, etc.
- Distribution through standard native app stores
- Offline support with caching capabilities
- Faster development by using web code
Cons of Hybrid Apps
- Still performance gap compared to fully native
- Limited in accessing all native device features
- App size can be large with embedded renderer
- Can have UX imperfections from web/native mismatch
- Changes take longer to propagate updates natively
- Requires developing platform-specific logic in SDKs
When Hybrid Apps Make Sense
Hybrid app development is a pragmatic choice when you need moderate native device access and the ability to reuse code across platforms. Hybrid works well for apps with a mix of business workflows and native requirements. Startups benefit from faster time to market hybrid can provide.
Some examples of popular hybrid apps built with React Native include Uber Eats, Instagram, and SoundCloud. Ionic-based examples are Sworkit, MarketWatch, and Pacifica.
What Are Progressive Web Apps (PWAs)?
Definition and Characteristics
Progressive web apps represent a newer class of web app that aims to provide an experience closer to that of native mobile apps. PWAs load like regular web pages but can also be installed on mobile home screens and feature some native app-like capabilities.

PWAs combine the ease of cross-platform web development with some of the best parts of mobile apps, like fast load times, offline support, push notifications, and hardware access. PWAs are fast, reliable, and capable thanks to modern web APIs.
How PWAs Work
PWAs center around a manifest file that allows them to register themselves as “installables” with the browser and operating system. Modern web APIs give PWAs the ability to cache content locally and even work offline, enabling a native-like experience.
Push notifications keep PWA users engaged by allowing background processes to sync data and send updates even when the app isn’t open. HTTPS and service workers enhance the security, discovery, and remote control of PWAs. But unlike native apps, PWAs live on remote servers not local devices.
Pros of Progressive Web Apps
- Lightweight and load quickly
- Work across platforms with web code
- Can access some hardware like GPS and camera
- Installable to home screen like native apps
- Full offline support and background behavior
- Smooth interactivity with web advancements
- Lower friction – no app store required
Cons of Progressive Web Apps
- Browser must support modern web standards
- Limited in accessing all native features
- No presence yet in app stores for discovery
- Skill intensive – requires web performance expertise
- UX depends heavily on browser implementation
When PWAs Make Sense
PWAs are great for content-centric apps that require cross-platform reach, regular updates, and some native device integration like notifications and camera. Retail, news, productivity, and web-based SaaS apps make good PWA candidates. Teams skilled in modern web development are best suited for PWAs.
Some top examples of PWAs are Twitter, Instagram, Pinterest, Starbucks, Forbes, AliExpress, and Flipkart. PWAs can mimic native utility with web speed.
Comparing Development Frameworks
When considering hybrid mobile apps, you also need to think about which cross-platform development framework to use. Here are some key differences between React Native, Ionic, Flutter and Xamarin:
React Native
- Uses JavaScript and React patterns
- Very popular for consumer apps
- Great for complex UIs and animations
- Fast refresh for changes speeds development
- Large open source community
Ionic
- Based on web standards like HTML, CSS, JS
- Focused on enterprise application development
- Built-in components and excellent documentation
- Efficient native bridges for hardware access
- Integrates with other frameworks like React
Flutter
- Uses Dart programming language
- Fast native-like performance with Skia engine
- Excellent for building highly custom UIs
- Hot reload accelerates update workflow
- Provides native compiled code, not web hybrid
Xamarin
- Uses C# language with .NET framework
- Allows sharing of business logic code with backend
- Invokes native SDKs for full access to device capabilities
- Integrates with native IDEs like Xcode and Android Studio
- Owned by Microsoft, seamless tooling with Visual Studio
Each framework has its strengths based on performance needs, app complexity, custom requirements, team skills, and target platforms. Evaluate options thoroughly before selecting a hybrid approach and toolchain.
Key Differences: Web Apps vs. Native Apps

Now that we’ve provided an overview of web apps and native apps, let’s do a deep dive into the key differences between these mobile approaches:
| Factor | Web Apps | Native Apps |
|---|---|---|
| Platform Availability | Any device with a modern standards-compliant web browser | Specific to target platform like iOS or Android |
| Distribution & Discovery | Accessed via URLs shared online or in marketing | Official app stores provide visibility through rankings and reviews |
| Development Skills Needed | Standard web languages like HTML/CSS/JavaScript | Platform-specific languages like Swift for iOS or Java/Kotlin for Android |
| Performance & Responsiveness | Slower and dependent on internet connectivity and speeds | Very fast, smooth UI and navigation utilizing mobile hardware optimization |
| User Experience | More generic look and feel, web browser chrome present | Fully native and immersive UX with seamless OS integration |
| Access to Native Capabilities | Very limited since constrained by web browser sandbox | Full access to tap native SDKs and APIs for components like camera, notifications,Touch ID, and more |
| App Size & Local Storage | Smaller bundle sizes downloaded on-demand | Larger binary sizes fully installed locally with full access to local file system |
| Offline Usage | Limited or none without network connectivity | Full offline usage by storing required data assets locally |
| Updates & Iteration | Changes immediately reflected without need for new download | Updates must go through app review and release process, requiring user download |
| Development Cost | Lower cost to build cross-platform web apps | Higher cost to develop native apps for iOS and Android separately |
| Backend & Data Integration | Simple integration with servers through web APIs | Can connect to native or web APIs and cloud services |
| Code Sharing | Complete code reuse across platforms | Very minimal code reuse; mostly isolated codebases |
Key Differences: Native Apps vs. Hybrid Apps

Hybrid apps aim to deliver the benefits of native apps while retaining the cross-platform abilities of web apps. Here are some key technical and business differences between native and hybrid approaches:
| Factor | Native Apps | Hybrid Apps |
|---|---|---|
| Performance | Very fast and fluid UX – optimized for mobile | Can be slower than native with web runtime overhead |
| App Size | Tends to be larger given static bundled binaries | Large relative to web apps due to embedded components |
| UI Experience | Perfectly consistent with platform human interface guidelines | Can suffer imperfections from bridging web UI to native |
| Platform Support | Developed individually for each target OS | Single codebase can compile to iOS, Android, web |
| Access to Native APIs | Full access since native SDKs are directly linked | Partial access only through JavaScript bridges |
| App Distribution | Via standard native app stores | Identical to native – uploaded to app stores for visibility |
| Updates | Require resubmission to app stores and user download | Updates can be instantly pushed web code changes |
| Backend Connectivity | Can connect to REST APIs and cloud services | Hybrid backend connectivity identical to native |
| Development Skills | Specialized native languages like Swift or Java | Standard web languages like HTML/CSS/JavaScript |
| Code Sharing | Minimal code reuse since native codebases are separate | Maximum code reuse for cross-platform business logic and UI |
| Development Time | Longer with isolated native implementations | Faster due to shared |
| Total Cost | Higher cost to develop and maintain multiple native codebases | Lower cost from code reuse, easier multi-platform support |
| Tooling | Platform-specific IDEs like Xcode and Android Studio | Cross-platform web IDEs like WebStorm, VS Code, etc |
| Plugins & Extensions | Can directly embed libraries and dependencies | Some limits on native code extensions |
| Testing | Platform-specific testing frameworks | Shared automated testing framework across platforms |
To summarize, hybrid apps sacrifice a bit of performance and platform consistency for development speed and cost savings from shared code. Hybrid offers a flexible middle ground between pure native and pure web approaches.
Key Differences: Hybrid Apps vs. Progressive Web Apps

Hybrid apps and progressive web apps (PWAs) both aim to deliver app-like experiences through web technologies. Here are some differences:
| Factor | Hybrid Apps | Progressive Web Apps |
|---|---|---|
| Platform Availability | Available on major mobile OSes like iOS and Android | Any modern browser though experience varies |
| Store Distribution | Can publish on Apple App Store and Google Play Store | Not yet publishable on app stores |
| Installation | Installed locally like a native app | Installable to home screen through browser |
| Offline Usage | Limited offline support through caching | Full offline capabilities through service workers |
| Performance | Slower runtimes than native but faster loading | Very lightweight and quick to load |
| Access to Native Hardware | Partial access to camera, geolocation, etc | Select access to hardware via web APIs |
| Notifications | Can trigger native notifications | Web push APIs enable notifications |
| App Size | Large bundle with embedded web runtime | Small bundle served on demand |
| Backend Connectivity | Native or hybrid networking capacities | Web standards for API connectivity |
| UX Integration | Feels more native with embedded webviews | More web-like experience in browser |
| Development Skills | Web development with framework knowledge | Mastery of modern web performance patterns |
Hybrid offers closer native integration while PWAs provide lighter cross-platform delivery through the web. Each approach has benefits based on app goals, user needs, and team skills.
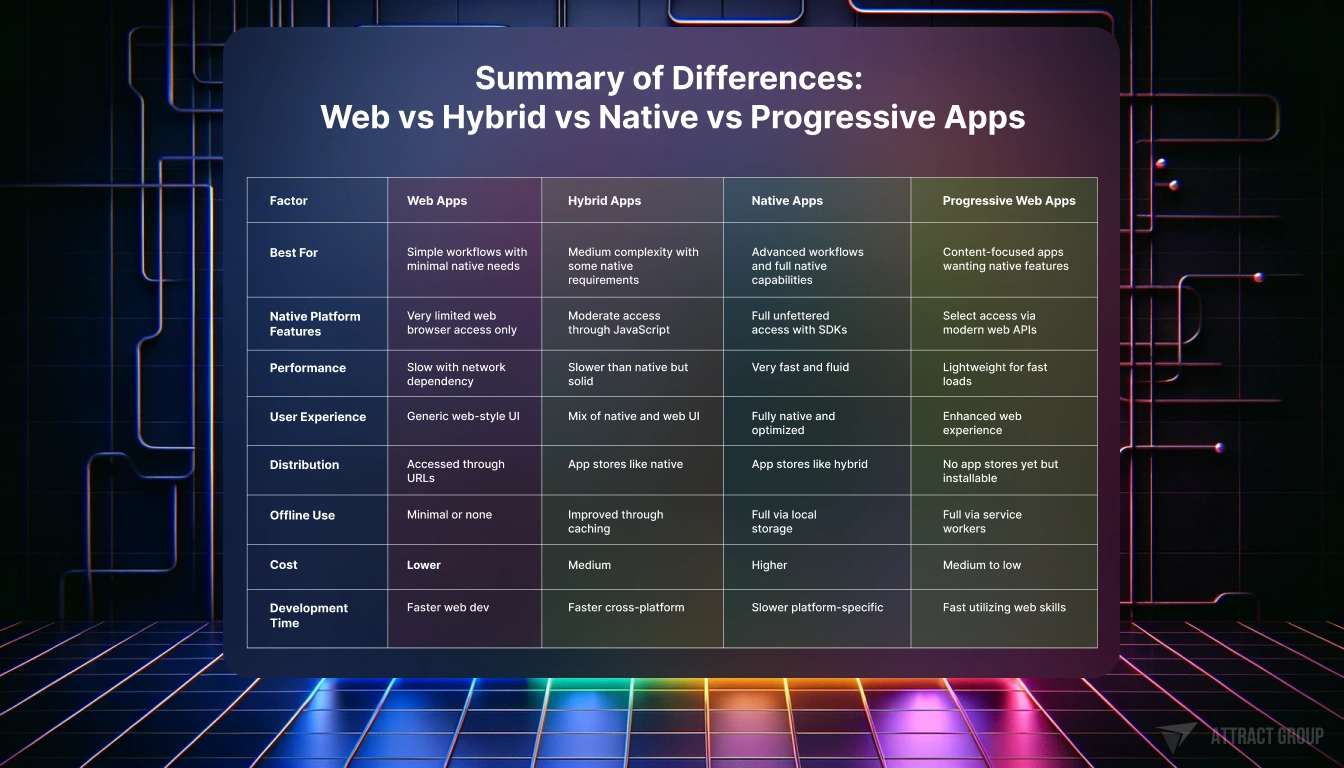
Summary of Differences: Web vs Hybrid vs Native vs Progressive Apps

Now that we’ve explored web, native, hybrid, and progressive web apps in depth, let’s summarize some key high-level differences between these mobile app categories:
| Factor | Web Apps | Hybrid Apps | Native Apps | Progressive Web Apps |
|---|---|---|---|---|
| Best For | Simple workflows with minimal native needs | Medium complexity with some native requirements | Advanced workflows and full native capabilities | Content-focused apps wanting native features |
| Native Platform Features | Very limited web browser access only | Moderate access through JavaScript | Full unfettered access with SDKs | Select access via modern web APIs |
| Performance | Slow with network dependency | Slower than native but solid | Very fast and fluid | Lightweight for fast loads |
| User Experience | Generic web-style UI | Mix of native and web UI | Fully native and optimized | Enhanced web experience |
| Distribution | Accessed through URLs | App stores like native | App stores like hybrid | No app stores yet but installable |
| Offline Use | Minimal or none | Improved through caching | Full via local storage | Full via service workers |
| Cost | Lower | Medium | Higher | Medium to low |
| Development Time | Faster web dev | Faster cross-platform | Slower platform-specific | Fast utilizing web skills |
Choosing the Best Mobile App Development Firm
Once you determine the optimal approach for your mobile app between web, native, hybrid or progressive web, it’s time to seek out the right development firm to partner with. Here are some key factors to evaluate:
Proven Expertise in Target Technologies
Look for demonstrated experience building successful apps with the technologies you plan to use whether that’s native iOS/Android, React Native, Ionic, PWAs, or other modern frameworks. A solid portfolio of relevant apps is a must.
Ability to Guide Strategic Technical Decisions
The firm should offer expert guidance on important technology choices rather than rigidly adhere to a predetermined stack. Make sure they help you fully understand the tradeoffs between app options.
Attention to Design, Usability and Performance
Beyond just technical implementation, the ideal firm will craft highly intuitive user experiences through excellence in visual design, UX research, usability testing, and performance optimization.
Testing and Quality Processes
Robust automated testing, code reviews, CI/CD pipelines, quality assurance and other diligent processes are needed to deliver bug-free apps with business continuity.
Alignment with Development Philosophies
Look for alignment with your organizational goals, values, and product development strategies. Agile, DevOps, user-centricity and continuous evolution should be embodied.
Pricing Models that Provide Flexibility
Fixed, time and materials, dedicated team, and hybrid pricing models each offer different benefits. Choose what provides the best flexibility.
Post-Launch Support Capabilities
Ongoing maintenance, new feature development, DevOps, and monitoring/analytics support after launch are crucial for apps to continue delivering value.
With the right strategic mobile partner, you can bring innovative and successful apps to market that exceed user expectations and fuel your digital growth objectives.
Get a free consultation to kickstart your app success!
Future Mobile App Development Trends
The mobile app landscape will continue evolving at a rapid pace. Here are some key trends that will impact mobile strategies going forward:
- Accelerated Development – Low code tools, automation, and reusable components will enable faster build times
- Expanded Cross-Platform Frameworks – React Native, Flutter adding broader device and OS support
- Greater PWA Adoption – Progressive web capabilities closing gaps with native
- 5G and Edge Computing – Reduced latency and new use cases like AR/VR apps
- On-Demand Cloud Scaling – Auto-scaling through serverless computing
- Enhanced App Intelligence – More advanced personalization powered by AI/ML
- Multi-Experience Integration – Connecting mobile, web, wearables, voice, AR/VR
- Blockchain Integration – Cryptocurrency, NFTs, decentralized app data
- IoT Application Explosion – Apps interacting with connected vehicles, appliances, sensors
To stay ahead, focus on an agile approach, API-first and cloud-native development, advanced app security, microservices and modular architectures, and automating manual processes. With the right foundations, mobile will continue driving digital engagements and enable strategic business value.
Conclusion
Determining the right approach for your mobile app between web, native, hybrid and progressive web is an important strategic decision. Each option has its own unique set of pros, cons, costs, capabilities and technical considerations.

Native development remains the best way to build mission-critical apps with complex workflows and full access requirements across mobile hardware and OS features. But many scenarios can benefit from the faster time to market and cross-platform abilities of web or hybrid approaches. Progressive web apps are also closing the user experience gap for content-focused apps with modest native needs.
By deeply understanding these key differences, organizations can determine the optimal strategy to meet their specific mobile goals. Partnering with an app development firm experienced in your technology approach ensures you deliver successful user experiences that exceed expectations and provide lasting value to your customers.
Start your project today!
With a user-centric mobile app roadmap powered by the right technologies for your needs, you can drive engagement, unlock innovation, and gain competitive advantage through new mobile touchpoints with your audience.
FAQs
What are the main advantages of web apps?
The advantages of web apps include faster cross-platform development, easier remote deployment, automatic updates, minimal costs, and standard web dev skills.
What are some limitations of hybrid apps compared to native?
Hybrid app limitations include performance gaps, inconsistent UX, incomplete access to all native APIs, larger app sizes, and slower update cycles.
When is native development the best choice?
Native is best for highly complex workflows, 3D/graphic-intensive apps, strict performance needs, deep custom capabilities, and full offline access.
How are progressive web apps different from regular web apps?
PWAs add app-like capabilities to web apps including installability, push notifications, background syncing, offline usage, and hardware access.
What is a Web App?
A web app is a truncated version of a website delivered through browsers like Safari and Google Chrome. For instance, accessing Gmail through a browser means you're using the Gmail web app. They don't require downloading from an app store and work on any device with a web browser. However, they need internet access to function, which can sometimes lead to slow load times.
How do Native Apps differ from Web Apps?
Native apps are custom-built to run on specific devices and operating systems. They are downloaded from app stores and offer the best user experience since they are developed in device-specific programming languages. For instance, Android apps might be written in Java or Kotlin, while Apple apps use Swift.
What are Hybrid Apps?
Hybrid apps combine features of web and native apps. They are developed using web technologies but are wrapped in a native shell. This allows them to access platform features that are typically out of reach for conventional web browsers.
Why are Progressive Web Apps (PWAs) gaining popularity?
PWAs ingeniously merge the capabilities of mobile apps and websites. They offer an app-like experience and can be installed directly on mobile devices. PWAs can run offline, send push notifications, and provide a native look and feel.
Which type of app is best for my business?
The choice depends on various factors, including your target audience, budget, desired features, and development timeline. It's essential to understand the pros and cons of each app type to make an informed decision.
How do app development costs vary among Web, Native, and Hybrid Apps?
Native apps might require a higher investment due to platform-specific development, while web apps might be more cost-effective. Hybrid apps offer a balance between cost and performance.
Can PWAs access device features like native apps?
PWAs can access some device features, but their access might be limited compared to native apps. For instance, PWAs might have restrictions accessing features like Bluetooth or certain camera functionalities on specific devices.
Why is cross-platform development becoming popular?
Cross-platform development tools like Flutter and React Native allow developers to write code once and run it on multiple platforms. This approach saves time, resources, and ensures a consistent user experience across devices.
How do app performance and user experience differ among the app types?
Native apps offer the best performance and user experience due to their platform-specific development. Web apps might face performance issues, especially without a stable internet connection. Hybrid apps and PWAs offer a balance between performance and versatility.
Are there any upcoming trends in mobile app development?
The mobile app landscape is continuously evolving. Upcoming trends include the integration of AI and ML, the rise of 5G technology, increased adoption of AR and VR, and the growing importance of IoT in app development.