Mobile App Development Guide: Elevate Your Business Mobile Strategy
 19 October 2023
19 October 2023? Listen to the Summary of this article in Audio
In the dynamic digital realm, Mobile Development stands as a testament to how far technology has come, especially when considering its humble beginnings. The transition from web to mobile-centric platforms underlines the profound impact mobile applications have on both individuals and modern businesses. The proliferation of mobile devices and the convenience they offer make mobile development a crucial part of today’s digital ecosystem. With a smartphone in every pocket, the potential reach and capabilities that mobile applications offer are unparalleled.
Mobile app development is a domain that continues to evolve with every passing year. The advancements in technology have not only made mobile applications more interactive but also highly crucial for businesses seeking to maintain a competitive edge in the marketplace. From simplifying daily tasks to offering new ways of engaging with technology, mobile applications are at the forefront of innovation.
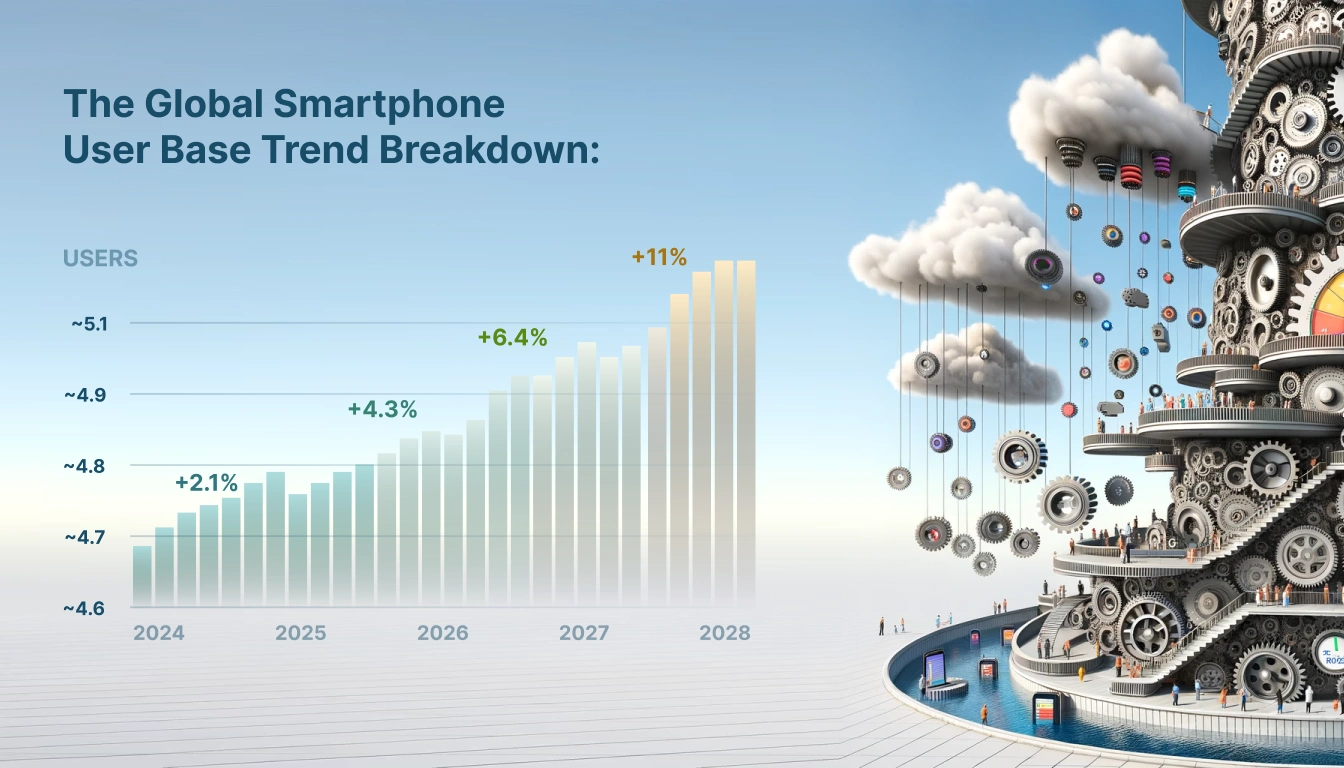
The shift towards a mobile-centric approach is hardly surprising. Statista predicts a steady growth in the global smartphone user base from 2024 to 2028, with an addition of 496.7 million users, marking a 10.71 percent increase. Following five years of uninterrupted growth, the number of smartphone users worldwide is anticipated to reach a record 5.1 billion by 2028 (source).

The Global Smartphone User Base Trend Breakdown:
| Year | Smartphone Users (in billions) | Cumulative Increase |
|---|---|---|
| 2024 | ~4.6033 | – |
| 2025 | ~4.7027 | 2.1% |
| 2026 | ~4.8021 | 4.3% |
| 2027 | ~4.9015 | 6.4% |
| 2028 | ~5.1 | 11% |
According to recent statistics, the number of smartphone users worldwide is expected to reach a staggering 4.6 billion by 2024. This surge in mobile phone usage has inevitably led to a higher demand for mobile applications, further emphasizing the significance of mobile development.
The journey from an idea to a fully functional mobile application involves several crucial steps, each requiring a specialized skill set. The mobile development application process is not just about coding; it encompasses understanding the target audience, designing an intuitive interface, testing the app for bugs, and finally, launching it on the right platforms to reach the intended audience.
In the subsequent sections, we’ll delve deeper into the intricate world of mobile development, exploring its various types, platforms, tools, and technologies. Whether you are a business owner looking to extend your digital presence or an aspiring developer keen on honing your skills, this comprehensive guide aims to provide a solid foundation for understanding the vast domain of mobile development.
Stay tuned as we unfold the elements that contribute to developing successful mobile applications, and how you can leverage them to transform your digital aspirations into reality ?
Understanding Mobile Development
Mobile development is a practice that has grown in leaps and bounds over the years, establishing itself as a fundamental pillar in the tech industry. This realm is dedicated to creating, testing, and launching mobile applications on various platforms, ensuring a seamless user experience on smartphones and other handheld devices. The essence of mobile development lies in its ability to create interactive, reliable, and high-performance applications that cater to the diverse needs of modern users.

The spectrum of mobile development is broad, encompassing a range of applications from simple tools to complex solutions across various domains like healthcare, education, entertainment, and finance. The versatility of mobile applications has made them an indispensable asset for individuals and businesses alike.
The Divergence between Mobile and Web Development
Although intertwined in many aspects, mobile and web development are distinct fields with their own set of principles, challenges, and best practices. Here are some notable differences:
- User Interface (UI): Mobile apps often require a more intuitive and touch-friendly user interface compared to websites. The limited screen size necessitates a design that’s both aesthetically pleasing and functional.
- Development Tools and Languages: The tools and languages used in mobile development are often specific to the platform (iOS or Android), unlike web development where technologies are more standardized across platforms.
- Performance: Mobile applications are generally expected to perform better and faster than web applications. The close integration with the hardware allows mobile apps to leverage the device’s capabilities to a greater extent.
- Access to Device Features: Mobile apps have the advantage of accessing various device features like the camera, GPS, and contacts, providing a more integrated and immersive user experience.
- Deployment: While web applications are deployed on servers and accessed via browsers, mobile apps are downloaded from app stores and installed on the user’s device.
The Impact of Mobile Applications on Businesses and Individuals
Mobile applications have become a focal point of digital interaction, offering a plethora of benefits to both businesses and end-users.
- Enhanced Engagement: Mobile apps provide a platform for businesses to engage with their customers in a more interactive and personalized manner.
- Operational Efficiency: Apps can streamline operations, automate routine tasks, and provide valuable analytics, driving operational efficiency.
- Brand Awareness and Loyalty: Through mobile apps, businesses can enhance brand awareness and foster customer loyalty by offering a convenient and enjoyable user experience.
- Accessibility: For individuals, mobile apps offer unparalleled accessibility to a myriad of services, information, and tools at their fingertips, anytime, anywhere.
- Learning and Development: The advent of educational apps has transformed the learning landscape, making it more interactive, flexible, and learner-centric.
Contact us, and we’ll navigate the mobile waters together!
Types of Mobile Development
The realm of mobile development is vast and varied, catering to a plethora of platforms and user preferences. Developers often find themselves at crossroads when deciding the route to take for crafting mobile applications. The decision significantly hinges on the project requirements, budget, and the desired user experience. Below, we unfold the primary types of mobile development, shedding light on their unique attributes and use cases.

Native Mobile Development
Native mobile development entails creating apps for specific mobile operating systems. In this avenue, developers use languages and tools that are pertinent to a particular platform, i.e., Swift or Objective-C for iOS, and Kotlin or Java for Android.
- Performance: Native apps are known for their high performance and superior user experience, thanks to the direct access to platform-specific features and hardware resources.
- Integration: They offer seamless integration with the device’s hardware and native features, such as camera, GPS, and notifications.
- App Store Compliance: Native apps tend to have an easier time complying with app store guidelines, which is crucial for app approval.
Cross-Platform and Multiplatform Mobile Development
Cross-platform development is about building applications that can run on multiple platforms with a single codebase. Tools like Flutter and React Native are popular in this domain. Multiplatform mobile development extends this approach, enabling code sharing even across mobile and web applications.
- Cost-Effectiveness: These approaches are cost-effective as they require less development time and resources compared to native development.
- Code Reusability: A significant portion of the code can be shared across different platforms, accelerating the development process.
- Uniformity: They help maintain a consistent look and feel across various platforms, although the user experience may not match that of native apps.
Hybrid Mobile Development
Hybrid mobile development melds elements of both native and web applications. Hybrid apps are essentially web applications encased in a native wrapper, which can be deployed across multiple platforms.
- Cost and Time Efficiency: Like cross-platform apps, hybrid apps are cost-effective and quicker to develop.
- Access to Native Features: They can access native device features through bridges, although the integration may not be as seamless as native apps.
- Ease of Maintenance: Hybrid apps are easier to maintain due to their single codebase, although they may face performance compromises.
Progressive Web Apps (PWAs)
Progressive Web Apps (PWAs) are web applications that offer a mobile app-like experience. They are accessible via web browsers and offer functionalities like offline access, push notifications, and device hardware access.
- Ease of Development and Maintenance: PWAs are relatively easy to develop and maintain compared to native apps.
- No App Store Approval: They bypass the need for app store approvals, providing a direct route to user accessibility.
- Cross-Platform Accessibility: PWAs are accessible across platforms and devices, although their capabilities may be limited compared to native apps.
Each of these development approaches has its own set of advantages and drawbacks. But over time, the sphere of cross-platform mobile development has witnessed significant advancements, narrowing the gap between its capabilities and those of native mobile development. Nowadays, nearly all applications can be crafted utilizing cross-platform technologies such as Flutter or React Native. The evolution in this domain has reached a point where the choice of development approach is no longer heavily influenced by technical limitations but rather project-specific requirements and budget constraints.
If your mobile application isn’t slated for high-traffic scenarios, cross-platform development could be a highly viable route. Interestingly, many popular social networking apps have embraced cross-platform technologies. For instance, Facebook employs React Native while Twitter utilizes a mix of native and web technologies. Despite the common perception, even high-performance streaming applications can be engineered using cross-platform technologies, as demonstrated by our high-speed video streaming app developed on Flutter – Flustr.
These real-world examples underscore the efficacy and robustness of cross-platform technologies in handling a diverse range of mobile app development projects. Unless your project necessitates intensive, platform-specific hardware interactions or high-performance computing, cross-platform mobile development could offer a cost-effective, time-efficient, and highly productive alternative.
Mobile Development Platforms
Venturing into the domain of mobile development necessitates a pivotal decision: choosing the right platform. A mobile development platform (MDP) is an environment where developers craft, test, and deploy mobile apps. The chosen platform significantly influences the app’s performance, user experience, and development timeline. Here, we unveil the popular platforms, their unique offerings, and how to align your project requirements with the right platform.
Overview of Mobile Development Platforms
Mobile development platforms are the cornerstone of mobile app development, offering the tools and environment necessary to build and deploy apps. They come with integrated development environments (IDEs), libraries, and APIs that ease the development process, enabling the creation of robust, high-performance applications.

Comparison of Popular Platforms for Mobile App Development
Below is a glimpse into some widely recognized mobile development platforms, each with its unique set of tools and capabilities:
- React Native: A cross-platform framework developed by Facebook, enabling developers to craft apps for both Android and iOS using a single JavaScript codebase.
- Flutter: Google’s UI toolkit for building natively compiled applications for mobile, web, and desktop from a single codebase.
- Xamarin: A Microsoft-owned framework that allows developers to write apps in C# and run them on both Android and iOS.
- Swift (for iOS) and Kotlin (for Android): These are modern, high-performance languages for native mobile app development on their respective platforms.
- PhoneGap/Cordova: These are frameworks for building hybrid mobile applications using HTML, CSS, and JavaScript.
- Ionic: A popular framework for developing hybrid and Progressive Web Apps using web technologies.
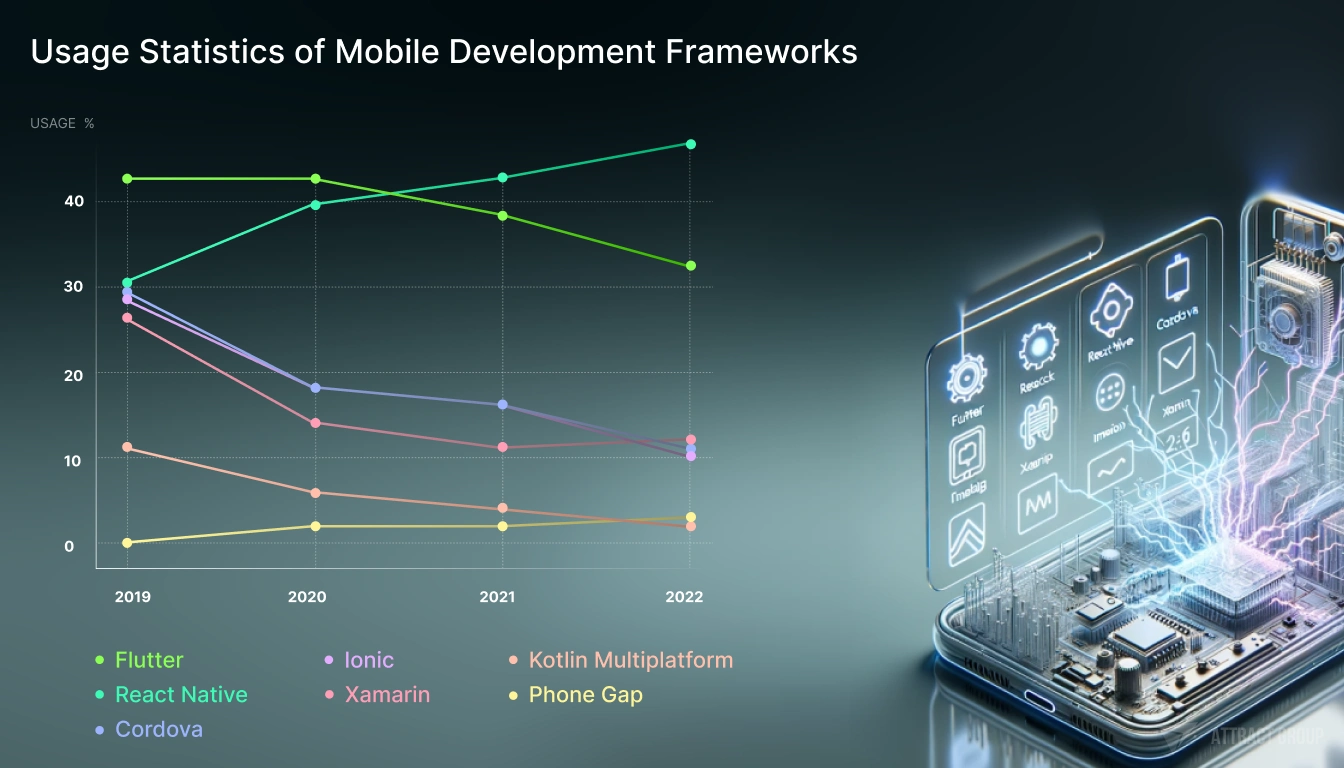
In the swiftly evolving realm of mobile development, the choice of the right platform is pivotal. While some platforms have lost their luster over time, others continue to burgeon, offering robust solutions for diverse app development needs. The table below encapsulates Cross-platform mobile frameworks used by software developers worldwide from 2019 to 2022 (source):
| Characteristic | 2019 | 2020 | 2021 | 2022 |
|---|---|---|---|---|
| Flutter | 30% | 39% | 42% | 46% |
| React Native | 42% | 42% | 38% | 32% |
| Cordova | 29% | 18% | 16% | 10% |
| Ionic | 28% | 18% | 16% | 11% |
| Xamarin | 26% | 14% | 11% | 12% |
| PhoneGap | 11% | 6% | 4% | 2% |

Among the platforms that have seen a dip in their usage are PhoneGap/Cordova, Xamarin, and Ionic. These platforms, once lauded for their ability to bridge the gap between web and mobile development, have now been overshadowed by more modern and efficient frameworks. Their decline can be attributed to several factors including slower performance, less vibrant community support, and the rapid evolution of other frameworks that offer better performance and easier development processes.
On the flip side, Swift for iOS and Kotlin for Android remain stellar choices for native mobile app development. They provide a robust, high-performance environment that facilitates the creation of highly optimized apps. However, the caveat lies in the investment of time and resources. Native app development, while excellent in performance and user experience, demands a higher degree of expertise and longer development timelines, translating to higher costs.
Emerging as the torchbearers of modern mobile app development are React Native and Flutter. These frameworks have ascended the popularity ladder owing to their ability to offer near-native performance while significantly slashing development time and costs. They encapsulate the benefits of cross-platform development, allowing a single codebase to serve both iOS and Android platforms, without compromising on the user experience. The vibrant community support, vast libraries, and the backing of tech giants like Facebook and Google further fuel their prominence in the mobile development ecosystem.
The journey from concept to a live app is laden with critical decisions, among which the choice of the development platform is paramount. The stark contrast between the outdated and the modern frameworks underscores the importance of aligning with technologies that not only meet the current development standards but are also poised to remain relevant in the foreseeable future. The data-driven insights into the popularity of these platforms further elucidate the trajectory of mobile development, nudging developers towards making informed decisions that resonate with the project’s goals and the evolving tech landscape.
Choosing the Right Platform According to Project Requirements
The decision on the platform significantly hinges on several factors including the project’s budget, timeline, targeted platforms, and desired user experience. Here’s a simplified guide to making an informed decision:
- Project Budget: Cross-platform and hybrid frameworks like React Native or Ionic can be cost-effective choices for projects with limited budgets.
- Development Timeline: If time is of the essence, opting for a cross-platform framework that allows code reusability can accelerate the development process.
- Targeted Platforms: For projects targeting a single platform, native development is ideal. However, for multi-platform projects, cross-platform frameworks are more suited.
- User Experience: Native development is unparalleled when it comes to delivering a superior user experience, though cross-platform frameworks have significantly improved in this aspect.
- Future Maintenance and Updates: Consider the ease of maintenance and future updates. Cross-platform and hybrid frameworks might offer easier maintenance due to their single codebase.
Mobile Application Development Process
The journey from conceptualizing an app to seeing it live on app stores is exhilarating yet demanding. The mobile application development process is a meticulous endeavor that requires a harmonious blend of innovation, technical prowess, and an understanding of user expectations. Here, we unfold the step-by-step process that paves the way for a successful mobile application.

1. Idea Conception and Market Research
The inception of a successful mobile application lies in a well-thought-out idea and thorough market research.
- Understanding the Target Audience: Knowing who the app is for, their preferences, and challenges are crucial for developing a mobile application that meets their needs.
- Market Analysis: Assessing the market demand, competition, and identifying the unique value proposition the app offers.
- Feasibility Study: Evaluating the technical feasibility and the resources required for the app development.
2. Designing a User-Friendly Interface
Design is the conduit through which users interact with the app. An intuitive, aesthetically pleasing design is paramount for a good user experience.
- Wireframing: Sketching the basic page structure and layout of the app to visualize the user flow and design elements.
- Prototyping: Developing a clickable prototype to get a feel of the user interface and gather feedback.
- Design Finalization: Finalizing the design with high-resolution assets, adhering to the platform’s design guidelines.
3. Developing the Mobile Application

This phase involves translating the finalized design into a working app, adhering to the best coding practices and platform guidelines.
- Setting Up the Development Environment: Configuring the necessary tools, frameworks, and libraries required for development.
- Coding: Writing the code for the app, implementing the functionalities, and integrating with necessary APIs and libraries.
- Testing: Conducting regular testing to identify bugs and ensure the app functions as intended across different devices.
4. Testing and Quality Assurance
Thorough testing is crucial for ensuring the app is bug-free, secure, and provides a seamless user experience.
- Functional Testing: Verifying that the app functions according to the specified requirements.
- Performance Testing: Ensuring the app performs optimally under various conditions, including different devices and network environments.
- Security Testing: Identifying vulnerabilities and ensuring the app adheres to security standards.
5. Deployment to App Stores

Getting the app on the app stores is a pivotal moment, marking the transition from development to real-world use.
- Preparing for Launch: Finalizing the app assets, creating a listing on the app stores, and setting up analytics.
- Submission for Review: Submitting the app for review and adhering to the app store guidelines to ensure approval.
- Monitoring and Optimization: Monitoring the app’s performance, user reviews, and making necessary optimizations for better user experience.
6. Maintenance and Updates
Post-launch, the app requires regular maintenance and updates to ensure it remains compatible with the latest OS versions and continues to meet user expectations.
- Bug Fixes: Addressing any bugs or issues reported by users.
- Updates: Rolling out updates with new features, improvements, or compatibility fixes.
- Performance Monitoring: Continuously monitoring the app’s performance and user feedback to make informed decisions for future updates.
Mobile App Development Tools and Technologies
In the vibrant sphere of mobile app development, tools and technologies serve as the linchpin that holds projects together, streamlining the development journey. The right set of tools can significantly expedite the development process, ensuring the final product is robust, scalable, and delivers a stellar user experience. Here’s a deep dive into the tools and technologies that are instrumental in crafting successful mobile applications.

Overview of Tools Available for Developing Mobile Applications
The toolkit for mobile app development is vast, encompassing a range of software and frameworks designed to aid different stages of the development lifecycle.
- Integrated Development Environments (IDEs): IDEs are the cornerstone of app development, offering a comprehensive environment to write, test, and debug code. Examples include Xcode for iOS and Android Studio for Android.
- Frameworks: Frameworks provide a structured foundation to build upon, offering pre-written code to common operations. React Native, Flutter, and Xamarin are notable players in this arena.
- Libraries and SDKs: Libraries and Software Development Kits (SDKs) provide pre-compiled code snippets, routines, and resources, aiding in faster development and code efficiency.
- Version Control Systems: Tools like Git help in tracking changes in the code, facilitating collaboration among developers.
Importance of Choosing the Right Tool for Mobile App Development
The choice of tools and technologies significantly impacts the project’s timeline, budget, and the quality of the final product.

- Efficiency and Productivity: The right tools can automate mundane tasks, reduce coding errors, and expedite the development process, thereby enhancing productivity.
- Code Quality and Maintainability: Robust tools aid in writing clean, well-structured code, making the app easier to maintain and update.
- Cost-Efficiency: Tools that enable code reusability and automate testing can significantly reduce the development cost.
Emerging Technologies in Mobile Development
The mobile development arena is continually evolving with the advent of new technologies that offer innovative solutions and improved user experiences.
- Augmented Reality (AR) and Virtual Reality (VR): AR and VR have opened new frontiers in mobile app development, particularly in gaming, education, and real estate.
- Blockchain: Blockchain technology fosters enhanced security and transparency in mobile apps, particularly in sectors like finance and supply chain.
- Artificial Intelligence (AI) and Machine Learning (ML): AI and ML have paved the way for smarter, more intuitive apps that offer personalized experiences and advanced functionalities.
- Internet of Things (IoT): IoT technology facilitates the development of apps that interact with connected devices, unlocking a realm of possibilities in home automation, healthcare, and more.
Mobile Development Companies, How To Make a Selection?
In a digital ecosystem thriving with innovation, mobile development companies serve as the torchbearers, transforming abstract ideas into tangible mobile applications. These companies are the nexus of technology, expertise, and industry knowledge, facilitating the journey from concept to code. However, with a plethora of options at your disposal, selecting the right mobile development company can often feel like navigating through a maze. Here, we unravel the aspects to consider and the questions to ask when making this pivotal decision.

Understanding the Role of Mobile Development Companies
Mobile development companies are specialized entities dedicated to creating, testing, and launching mobile applications. They harbor a blend of designers, developers, and project managers who collectively drive the project towards its envisioned goal.
- Customized Solutions: Mobile development companies provide tailored solutions, ensuring the app aligns with your brand and meets your business objectives.
- Technical Expertise: They bring a wealth of technical expertise, ensuring the use of the latest technologies and adherence to best practices in mobile development.
- Project Management: They offer a structured project management approach, ensuring timely delivery while maintaining a high-quality standard.
Key Considerations When Choosing a Mobile Development Company
The choice of a mobile development company is a significant decision that impacts the success of your mobile app project. Here are some key considerations:
- Portfolio and Past Work: Evaluate the company’s portfolio to gauge their experience, quality of work, and relevance to your project.
- Technical Expertise: Assess their technical expertise in the platforms and technologies pertinent to your project.
- Client Testimonials and Reviews: Client reviews provide insights into the company’s professionalism, communication, and ability to deliver.
- Cost and Time Estimates: Obtain a clear understanding of the cost involved and the timeline for project delivery.
- Communication and Transparency: Effective communication and transparency are vital for a successful collaboration.
Questions to Ask Potential Mobile Development Companies
Engaging in a dialogue with potential mobile development companies can provide a deeper understanding of their capabilities and work ethos. Here are some pivotal questions to ask:
- What is your approach to mobile app development?
- Can you provide references or case studies of similar projects?
- How do you manage project timelines and ensure delivery within the stipulated timeframe?
- What is your approach to quality assurance and testing?
- How do you handle post-launch support and maintenance?
Introducing “How to Find a Mobile App Developer for Your Startup Idea” by Gary Vaynerchuk
In the quest to bring a groundbreaking app idea to life, many aspiring entrepreneurs hit a wall: they’re not programmers. If you’re one of them, you’re in luck. Gary Vaynerchuk, the serial entrepreneur and digital marketing guru, tackles this very issue in his video “How to Find a Mobile App Developer For Your Startup Idea.” Gary doesn’t mince words; he gets straight to the point about the importance of execution over ideas. He also offers practical advice on where to find that elusive developer to turn your vision into reality. This video is a must-watch for anyone who’s got the idea but lacks the technical chops.
Ready to dive in? Let’s decode Gary’s wisdom:
Where to find?
When embarking on the journey to find the right mobile development company, knowing where to look is half the battle won. Here are some platforms and websites where you can initiate your search:
- Clutch: Clutch is a B2B ratings and reviews platform that provides extensive directories of development companies along with client reviews, helping you make an informed decision.
- GoodFirms: GoodFirms lists companies, provides reviews, and other useful information to help you compare and choose the right mobile development partner.
- Upwork: If you’re open to working with freelancers or smaller agencies, Upwork is a global platform that connects you with mobile development professionals.
- LinkedIn: LinkedIn can be a great resource for finding and vetting mobile development companies or freelancers. You can also use it to network with industry peers who might have recommendations.
- Github: GitHub, a platform primarily for coders, also houses many development agencies. By reviewing the repositories, you can gauge the technical expertise of potential partners.
- Industry Events and Meetups: Engaging in local or international tech events, conferences, or meetups can also be an excellent way to meet potential mobile development partners in person.
- Referrals: Word-of-mouth referrals from industry peers or other business associates can be invaluable.
- Toptal: Toptal is a network of top freelance software developers, designers, and finance experts in the world, which could be a good place to find mobile development professionals.

After perusing through various platforms and weighing your options, you might find that the quest for the ideal mobile development partner leads you right to our doorstep. At Attract Group, we thrive on transforming visions into dynamic mobile applications. Our seasoned team is adept at tailoring solutions to match your business ethos and objectives. With a rich portfolio showcasing a spectrum of successful projects, we are poised to navigate the mobile development journey alongside you. Engage with us, and let’s jointly unfold the potential that mobile app development holds for your venture.
Reach out to us, and we’ll bring it to life!
Mobile App Marketing and Promotion
In a market flooded with millions of apps, standing out is a Herculean task. Mobile app marketing and promotion is the linchpin that can spell the difference between an app’s obscurity and popularity. It’s about creating a robust presence in the app market, engaging users, and fostering a loyal user base. Here, we delve into the strategies that can catapult your app to the forefront and ensure it resonates with the target audience.

Pre-Launch Marketing Strategies
Creating a buzz before your app hits the market can significantly drive initial downloads and user engagement.
- Market Research: Understand your target audience, their preferences, and the channels they frequent.
- Landing Page: Create a captivating landing page that highlights your app’s features and value proposition.
- Social Media Teasers: Share teasers and sneak peeks of your app on social media platforms to build anticipation.
- Email Marketing: Build an email list to keep potential users informed about your app’s launch and features.
App Store Optimization (ASO)
App Store Optimization is the SEO of the app world, aimed at improving your app’s visibility on app stores.
- Keyword Research: Identify the keywords relevant to your app that users are likely to search for.
- App Title and Description: Incorporate the identified keywords in your app’s title and description to improve search rankings.
- Ratings and Reviews: Encourage satisfied users to rate your app and write reviews to improve your app’s credibility and rankings.
Launch Promotions
A successful launch can provide a significant boost to your app’s user base and rankings.
- Press Releases: Distribute press releases to relevant tech blogs, news outlets, and influencer networks to garner media coverage.
- Social Media Campaigns: Run targeted social media campaigns to promote your app to a wider audience.
- App Review Sites: Get your app reviewed by reputable app review sites to enhance its credibility and visibility.
Post-Launch Strategies
Post-launch marketing is about keeping the momentum going, engaging users, and continually optimizing your marketing strategies.
- User Engagement: Engage users through push notifications, in-app messages, and regular updates to keep them hooked to your app.
- Analytics: Utilize analytics to monitor your app’s performance, user behavior, and the effectiveness of your marketing campaigns.
- User Feedback: Encourage user feedback to uncover areas of improvement and show users that you value their input.
Performance Analysis and Optimization
Evaluating the effectiveness of your marketing strategies and making data-driven optimizations is crucial for sustained success.
- Monitor Key Metrics: Keep a tab on key metrics like downloads, user retention, engagement, and revenue to evaluate your app’s performance.
- Optimize Campaigns: Use the insights derived from analytics to optimize your marketing campaigns for better ROI.
- Iterate: Continually iterate your marketing strategies based on user feedback and performance data to stay relevant in the evolving app market.
Mobile App Security and Privacy
In a digital realm, where data breaches are commonplace, ensuring mobile app security and privacy is pivotal. This isn’t just about safeguarding data but about earning user trust. Here, we delve into the labyrinth of mobile app security and the nuances of privacy policies.

Understanding the Threat Landscape
Mobile applications are a lucrative target for malicious actors. Understanding the threat landscape is the first step towards robust security.
Security Best Practices
Adhering to security best practices from the inception of app development can thwart many potential threats. This includes encryption, using secure connections, and regular security audits.
Privacy Policies
A well-articulated privacy policy isn’t just a legal requisite but a declaration of your app’s commitment to safeguarding user data.
Compliance with Global Privacy Laws
With stringent privacy laws like GDPR and HIPAA, ensuring compliance is crucial for avoiding hefty fines and legal repercussions.
Incorporating Security in Mobile App Development Lifecycle
Security isn’t a one-time task but a continuous endeavor, incorporated throughout the mobile app development lifecycle.
Tools and Technologies for Enhanced Security
Leveraging cutting-edge tools and technologies can bolster your app’s security infrastructure, making it resilient to various threats.
User Education
Educate users on the permissions your app requires and how their data will be used, fostering transparency and trust.
For an in-depth exploration of ensuring HIPAA compliance in app development, which is a part of ensuring privacy in healthcare apps, you can delve into this comprehensive guide.
Factors Influencing Cost in Mobile Development
Navigating through the financial landscape of mobile development is a crucial aspect that can significantly impact the outcome of your project. A clear understanding of the cost aspects can provide a solid foundation for budgeting and financial planning. This section aims to shed light on the various cost factors, strategies to manage expenses, and how to attain a balance between quality and cost.
Factors Affecting Cost

The cost of mobile development is influenced by a multitude of factors. Understanding these can provide a roadmap for budget allocation.
- Complexity and Features: The complexity of your app and the features you want to include are primary drivers of cost.
- Platform Choice: Whether you opt for iOS, Android, or cross-platform development, the platform choice has a significant impact on the cost.
- Design and User Experience: A compelling design and user experience are vital but come with a price tag.
- Backend Development: Building a robust backend infrastructure is crucial for app functionality and impacts the cost.
- Testing and Quality Assurance: Ensuring your app is bug-free requires thorough testing, contributing to the cost.
- Maintenance and Updates: Post-launch maintenance and regular updates are essential for the app’s success and incur ongoing costs.
Cost-Efficiency Strategies
Adopting certain strategies can help manage costs without compromising on the quality of your app.
- Prioritize Features: Start with the essential features and gradually add more in subsequent versions.
- Cross-Platform Development: Utilize cross-platform frameworks to save on development costs while reaching a broader audience.
- MVP Development: Building a Minimum Viable Product (MVP) allows you to test your app’s viability with minimal investment.
- Outsource Development: Outsourcing to countries with lower development costs can be a cost-effective strategy.
- Utilize Open Source Tools: Leveraging open-source tools and libraries can significantly reduce development costs.
Estimating Mobile Development Costs
Having a ballpark figure of the development cost helps in budget planning and securing funding.
- Development Hours: Estimating the number of hours required for development is a common approach to ascertain the cost.
- Fixed Price vs Hourly Rate: Understanding the pros and cons of fixed price versus hourly rate models can aid in choosing the right payment structure.
- Comparing Quotes: Obtaining and comparing quotes from multiple development agencies can provide a clearer picture of the cost involved.
Hidden Costs
Being aware of hidden costs and budgeting for them can prevent financial surprises down the line.
- App Store Fees: App stores charge a fee for listing your app, which should be factored into the cost.
- Third-party Services: Costs for third-party services like payment gateways, SMS gateways, or analytics tools.
- Legal and Compliance Costs: Budget for legal and compliance costs, especially if your app requires adherence to specific regulations.
Cost of Developing Mobile App: A Real-world Example
A concrete example that encapsulates the cost facets of mobile app development is the On-Demand Nanny Services App we developed. This Uber-like Flutter app connects families with certified nannies. The project had an approximate budget ranging between $40k-$80k, catering to private entrepreneurs from London, UK. The app was conceived to fill the market gap for a reliable nanny-finding solution in the UK, where maternity leaves are notably short. This real-world example provides a glimpse into the financial commitments involved in developing a mobile app, showcasing the substantial investment required to bring a robust and functional app to the market.
For a detailed insight into the process of mobile app development, you may refer to this comprehensive guide.
If you are venturing into the retail app domain, understanding the cost intricacies specific to retail mobile app development is crucial. Similarly, the development cost for specialized apps like video chat apps, video streaming apps, babysitting apps, or food delivery apps varies and requires a different budgeting approach.
Get in touch, and we’ll estimate a cost-effective solution for you!
Mobile Development in Different Industries
Mobile application development has left no stone unturned, penetrating various industry domains and redefining how businesses operate and interact with customers. The transformation is palpable, with each industry tailoring mobile apps to cater to unique needs, thereby offering enriched user experiences, streamlined operations, and a gateway to a host of digital possibilities. Let’s delve into some key industries where mobile development has made significant inroads.

Airlines and Aviation
The aviation sector, including airplane manufacturers, airlines, flight departments, and service companies, has embraced mobile app development to streamline complex processes, improve operational efficiency, and enhance customer engagement. From ERP systems handling intricate manufacturing processes for airplane manufacturers, to aircraft cleaning and airline management systems for airlines, and safety management systems for flight departments, the application of mobile development is vast and impactful. The tailored solutions created for service companies specializing in catering, maintenance, ground handling, or fueling, epitomize how mobile development caters to the nuanced needs of different stakeholders within this industry.
Healthcare & MedTech
The healthcare sector has seen a surge in mobile applications development, revolutionizing patient care, data management, and remote consultations. Hospitals and clinics are increasingly adopting CRM/ERP systems, Electronic Health Record (EHR) software, and telemedicine solutions to provide seamless healthcare services. Meanwhile, healthcare startups are spearheading the development of innovative health monitoring apps and HIPAA compliance solutions, offering a new dimension of healthcare services.
Manufacturing Companies
The manufacturing sector, encompassing furniture, agriculture among others, has adopted mobile app development to streamline operations, manage inventories, and bolster sales through E-Commerce platforms. CRM/ERP/HRM software solutions are quintessential for these manufacturers to manage the workflow efficiently.
Retail & E-commerce
The retail sector has witnessed a paradigm shift with the advent of E-Commerce. Mobile app development plays a pivotal role in enhancing online visibility, managing inventory, and fostering customer loyalty through loyalty programs & apps. Digital storefronts are now at the fingertips of consumers, thanks to the mobile app development advancements in this sector.
Property Management
The real estate sector utilizes mobile applications for streamlined property management and enhanced customer engagement. Real estate agencies and landlords leverage CRM/ERP systems and tailored mobile apps to manage properties efficiently.
Logistics and Shipping
In this sector, mobile apps facilitate streamlined operations and improved tracking. Logistics and shipping companies employ CRM/ERP systems for managing internal processes like shipments tracking, route optimization, and customer engagement.
Travel Industry
The travel sector has embraced mobile development to offer hassle-free booking and enriched travel experiences. From travel agencies and OTAs employing travel portals, to travel startups creating niche solutions, mobile development has significantly impacted this industry.
E-Learning Industry
The education landscape has transformed with the emergence of eLearning platforms. Educational institutions are leveraging mobile apps for classroom management, while educational startups are creating innovative learning management systems to foster a conducive learning environment. The mobile app development in this sector has bridged the geographical and accessibility gaps, making education more inclusive and engaging.
Food Industry
In the food industry, mobile apps have become instrumental for restaurant chains and food retailers. E-Commerce solutions and loyalty programs facilitated by mobile apps enhance sales and customer relationships, making the dining experience more enjoyable and convenient.
FinTech
Financial institutions and investment entities are harnessing mobile app development to create platforms that empower borrowers and creditors. The FinTech space is bustling with mobile apps that make financial transactions, asset management, and investment processes seamless and secure.
Entertainment and Media
The entertainment sector is thriving with mobile apps catering to various niches. From social media dance learning platforms to gaming and esports, mobile apps provide a platform for content creators, event organizers, and communities to engage and grow.
Events management agencies and sports organizations also turn to mobile apps for seamless event creation, real-time communication, and fostering vibrant communities.
Startups
Startups, particularly tech startups, are at the forefront of mobile app innovation. Their interests span across various domains such as video/audio streaming apps, marketplaces, on-demand apps, and personal care apps. The agility and innovative spirit of startups fuel the continuous evolution of mobile app development, meeting diverse consumer needs and filling market gaps with tailored mobile app solutions.
Future of Mobile Development
The digital frontier is ever-evolving, and the mobile development landscape is no exception. The years 2023 and 2024 are heralding a significant milestone with new trends and emerging technologies poised to redefine the mobile app development industry. Below is a glimpse into what the future holds:

Upcoming Technologies and Their Potential Impact on Mobile Development
- Artificial Intelligence (AI):
– AI continues to be a game changer, with its integration in mobile apps offering personalized experiences, smarter recommendations, and enhanced user engagement.
– The emergence of no-code AI solutions is expected to simplify the implementation of AI in mobile apps, making it accessible to a broader spectrum of developers2. - Cloud Computing:
– With the advent of cloud technology, businesses can store, manage, and share data over the internet, enabling developers to create sophisticated, complex applications3.
– Cloud-based mobile apps can significantly reduce operational and hosting costs, besides providing seamless scalability and improved collaboration. - 5G Technology:
– The rollout of 5G is expected to drastically reduce latency, offer higher speeds and reliable connections, enriching the mobile app experience.
– It’s anticipated to propel advancements in augmented reality (AR) and virtual reality (VR) applications, making real-time experiences more immersive and engaging. - Blockchain Technology:
– Blockchain is forecasted to transcend beyond cryptocurrencies, finding its application in securing mobile app data, ensuring transparency, and verifying transactions.
– Mobile apps leveraging blockchain can provide users with a secure environment, safeguarding them against data breaches and other cyber threats. - Augmented Reality (AR) and Virtual Reality (VR):
– AR and VR technologies are slated to create immersive user experiences in gaming, education, and retail applications.
– The integration of AR/VR in mobile apps is expected to drive customer engagement, providing a competitive edge to businesses. - Internet of Things (IoT):
– IoT is transforming the way we interact with our surroundings. Mobile apps are at the forefront of this transformation, enabling control and monitoring of IoT devices.
– As IoT continues to mature, mobile apps will play a pivotal role in managing a connected ecosystem, making our lives more convenient and streamlined. - Cross-Platform Development:
– The growing popularity of frameworks like Flutter and React Native is enabling developers to create apps for multiple platforms with a single codebase, reducing development time and costs.
– Cross-platform development is fostering innovation, as developers can now focus on creating robust, feature-rich apps without the constraints of platform-specific coding.
Predictions for the Mobile App Market in the Coming Years
- ? The mobile app market is expected to flourish, with continuous innovation driven by the aforementioned technologies.
- ? With the user base expanding, businesses are likely to invest more in mobile app development to cater to the evolving demands, ensuring their digital presence is robust and engaging.
- ? The emphasis on data security and privacy is expected to gain traction, with developers and businesses becoming more cognizant of the regulatory compliances and user concerns.
- ? The proliferation of on-demand apps, fueled by changing consumer behavior and technological advancements, is predicted to continue, offering myriad opportunities for developers and businesses alike.
The amalgamation of these technologies and market trends is set to elevate the mobile app development landscape to new heights, offering a plethora of opportunities for developers and businesses to innovate and thrive.
Connect with us, and let’s craft the future!
Conclusion
Mobile Development is a term that has become synonymous with endless possibilities in the digital realm. This comprehensive guide aimed at providing a thorough understanding of the mobile development landscape, from its core to the multitude of avenues it opens for individuals and businesses alike.
Recapitulation of Key Insights
We embarked on this exploratory journey by delving into the essence of mobile development, its significant transition from web-centric platforms, and the role it plays in modern businesses and our daily lives. The narrative further unfolded the diverse types of mobile development, namely native, cross-platform, hybrid, and Progressive Web Apps (PWAs), each with its unique set of advantages.
Transitioning through the narrative, we explored the various platforms available for mobile development, with a comparative lens on popular ones like React Native, Flutter, and Xamarin. The discussion extended into the meticulous process of mobile app development, encompassing stages from idea conception, design, development, testing, and deployment, to maintenance and updates.
Emerging technologies such as AR/VR, Blockchain, and AI were spotlighted, showcasing their potential to revolutionize mobile app development. Additionally, the role of mobile development companies in transforming app ideas into reality was discussed, along with insights on how to choose the right mobile development company.
The Business Imperative of Mobile Development
In the era of digitalization, mobile development has morphed into a business imperative. It not only provides a platform for enhanced user engagement but also paves the way for operational efficiency and new revenue generation avenues. The discussion on mobile app monetization strategies and marketing further exemplifies how mobile apps can be a lucrative venture when navigated wisely.
The narrative also shed light on the current mobile app trends and how evolving technologies like IoT, Wearables, and Blockchain are influencing mobile development. The importance of mobile development in contemporary business strategy was reiterated, emphasizing its contribution to better user engagement and business growth.
Encouragement to Embrace Mobile Development
The digital landscape is ever-evolving, with mobile development at its core. This guide encourages businesses and individuals to embrace mobile development, explore innovative solutions, and harness the potential of mobile technologies. Whether it’s about developing a simple app or a complex one, the journey of mobile development is filled with learning and opportunities.

The call to action here is to stay abreast of the evolving mobile development trends, be it by self-learning or partnering with proficient mobile development companies. The realm of mobile development is vast, and the possibilities it holds are boundless.
Closing Remarks
As we wrap up this comprehensive guide, the essence of mobile development and its pivotal role in driving digital transformation across various sectors is clear. The dynamic and evolving nature of mobile development showcases a promising trajectory, with potential to continually drive digital innovation. It’s an invitation to dive into the mobile development realm, explore its endless possibilities, and contribute towards creating a digitally inclusive future.
Contact us, and let’s shape the mobile future!
The journey of mobile development is exhilarating, filled with innovations waiting to be explored. It’s not just about creating apps; it’s about creating experiences, solving real-world problems, and making a tangible impact in the digital world. This guide aimed to provide a thorough understanding, and the rest of the journey is yours to explore and innovate!
Frequently Asked Questions (FAQs):
What is mobile app development?
Mobile app development is the practice of creating software applications that run on mobile devices. This process encompasses a broad range of tasks including coding, designing the UI/UX, and testing the app for bugs. Mobile app development can be for various platforms like Android, iOS, or cross-platform.
How does mobile app development differ from web development?
While both mobile app development and web development serve as a bridge to the digital world, they differ mainly in their execution. Mobile app development specifically tailors applications for mobile devices, optimizing the user interface for smaller screens and integrating functionalities that leverage mobile features. On the other hand, web development generally focuses on creating websites and web applications that are accessible through internet browsers.
What are the types of mobile app development?
The types of mobile app development include native mobile development, hybrid app development, and cross-platform or multiplatform mobile development. Native apps are developed for specific platforms, like Android or iOS. Hybrid apps have a single codebase but can run on multiple platforms, while cross-platform apps have separate codebases but share a common logic layer.
What is the cost to develop a mobile app?
The cost to develop a mobile app can vary widely based on the complexity of the app, the platform it's being developed for, the design intricacies, and the geographic location of the mobile app development company. It could range from a few thousand to several hundred thousand dollars.
How do mobile app development companies estimate the cost for mobile app development?
Mobile app development companies estimate the cost based on various factors including the complexity and features of the app, the platform(s) the app will be developed for, the design specifications, and the rate of the developers. They also consider the costs for project management, testing, deployment, and maintenance.
What is the importance of mobile development in modern business strategy?
Mobile development is crucial in modern business strategy as it provides a platform for businesses to engage with customers, streamline operations, and open new revenue channels. With the increasing prevalence of mobile devices, having a mobile app can significantly enhance a business's reach and customer engagement.
What are the current mobile app trends in mobile development?
Current mobile app trends include the integration of advanced technologies like AR/VR, AI, and Blockchain. Other trends include the growing popularity of PWAs (Progressive Web Apps), mobile commerce, and the emphasis on enhanced security features to protect user data.
What are the key stages in the mobile application development process?
The key stages in the mobile application development process include idea conception, market research, designing a user-friendly interface, developing the mobile application, testing and quality assurance, deployment to app stores, and maintenance and updates.
How do I choose the right mobile development company for my app project?
Choosing the right mobile development company entails considering factors like the company’s experience, portfolio, client testimonials, and their expertise in the specific type of app you want to develop. It's also crucial to consider the communication, project management tools they use, and the post-development support they provide.
What are the benefits of cross-platform mobile application development?
Cross-platform mobile application development allows developers to write code once and run it on multiple platforms, which can significantly reduce development time and costs. It also enables a consistent user experience across all platforms while allowing for some level of customization for each platform.
How do I ensure the security and privacy of my mobile app?
Ensuring the security and privacy of your mobile app involves implementing robust encryption, secure coding practices, regular security testing, and being compliant with legal and regulatory standards like GDPR or HIPAA depending on the nature of the app.
Which platforms are best for mobile app development?
The best platform for mobile app development largely depends on the project requirements. However, popular platforms include React Native and Flutter for cross-platform development, Swift and Objective-C for iOS development, and Kotlin or Java for Android development.
How do mobile app monetization strategies work?
Mobile app monetization strategies may include in-app purchases, advertising, subscriptions, or freemium models. The right monetization strategy depends on the nature of the app, the target audience, and the value proposition of the app.
What are the emerging technologies influencing mobile app development?
Emerging technologies like Artificial Intelligence (AI), Augmented Reality (AR), Virtual Reality (VR), and Blockchain are significantly influencing mobile app development, enabling more interactive and user-centric app experiences.
How do I market and promote my mobile app?
Marketing and promoting your mobile app involves a mix of strategies including app store optimization (ASO), social media marketing, influencer partnerships, and sometimes paid advertising. It's also beneficial to gather and showcase user reviews and ratings to build trust and encourage more downloads.